Serve resources from a consistent URL hatasını aldığınızda sitenizdeki kaynakların iki veya daha fala yüklenme sorunu olduğu anlamına gelir. Örnek olarak aynı JS dosyasını iki defa çektiğini düşünebilirsiniz bu ise sitenizde gereksiz dosya çekimi ve yavaşlık sağlayacaktır. Çözümü ve sebeplerini yazımız aracılığı ile kolayca bulabilirsiniz. Bir diğer Gtmetrix sorunu olan Defer Parsing of JavaScript sorununa bakmanızı öneririm.
Tutarlı bağlantı nedir?
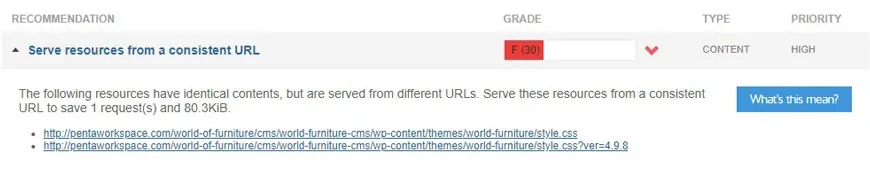
Tutarlı bağlantı hatası alt taraftaki görseldeki gibi gözükecektir. Göründüğü üzere aynı css dosyasını iki defa çekiliyor. Sonunda bulunan “ver=4.9.8” Query Strings dediğimiz yapı bulunuyor. Query Strings yapısı genelde devamlı değişen css ve js dosyaları için kullanılır bu yapı sayesinde Query Strings kullanılan dosyalar tarayıcı önbelleğine alınmaz. Temanız veya eklentiniz bi dosyayı çekerken muhtemelen query strings kullanacaktır. Aynı anda iki farklı eklenti aynı dosyayı farklı yollardan çekmesi durumunda bu sorunun oluşması muhtemeldir. Görselde görünen hata ise temadan çekilen css dosyasını aynı anda başka şekilde çekildiği gözüküyor.

Serve resources from a consistent URL çözümü nedir
Hatadan dolayı aynı dosyayı iki defa çekeceği için sitenizin yüklenirken çektiği bağlantı sayısı artacaktır bu ise önemli oranda gecikmelere sebep olabilir. Öncelikle Gtmetrix aracından sorun olan sayfanızı tarayın aynı dosyayı iki defa çektiğini görürseniz sitenizin kaynak kodlarından hangi bölümden bu dosyayı çektiğini araştırın. Bu işlemleri yaparken site hızlandırıcı eklentinizi kapatmanız gerekmektedir aksi taktirde hatanın nereden kaynaklandığını göremeyebilirsiniz. Hızlandırma eklentilerini kapattıktan sonra iki defa yüklenen dosyanın nereden çekildiğini daha rahat göreceksiniz.
Dosyanın hangi temadan veya çakışan eklentiden olduğunu bulduğunuzda kod düzenlemesi veya wordpress gibi bir CMS kullanıyor iseniz eklenti/tema ayarlarından bu sorunu çözebilirsiniz. Bu sorun aynı zamanda görsel kullanımında ortaya çıkabilir. domain.com/resim/resim.jpg dosyasını tasarımda kullanırken aynı zamanda /resim/resim.jpg dosyasını çekerseniz bazı durumlarda yinelenen dosya olarak algılanabilir. Görsel dosyalarınızın url yapılarının aynı olmasına dikkat edin.
WordPress altyapısında “perfmatters” eklentisi ile query stringleri kaldırabilir ve dosyayı tek seferde çektirebilirsiniz ancak bu önerilen bir çözüm yöntemi olmadığını bilmeniz gerekmektedir. Kod düzenlemesi ile bu sorunu çözmenizi öneririm.










