Google sürekli olarak üzerinde çalışmalar yapıp yenilikler yaptığı aracı Google Search Console URL Denetleme aracı üzerinde bir takım değişiklikler ve geliştirmeler yaptı. Google Search Console URL Denetleme aracı; HTTP durum kodları, engellenen kaynaklar, JavaScript günlükleri ve görüntülenen ekran görüntüleri hakkında bilgilerle güncelledi.
Google Search Console Kullanıcı Hareketlerini Göstermeye Başlayacak
Yazı İçeriği
Google Search Console URL Denetleme Aracı Yenilendi
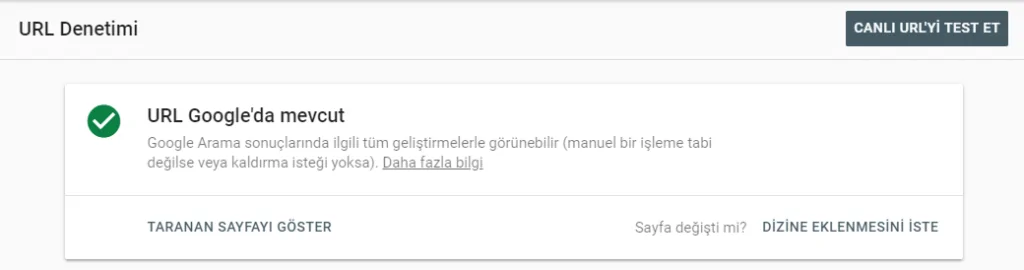
Kullanıcılar, Google Search Console’a giriş yaptıktan sonra URL Denetleme Aracına (inspect URL) gidip “Taranan sayfayı görüntüle(view crawled page)” seçeneğini tıklayarak bu bilgilere erişebiliyor.
Taranan sayfayı görüntüle butonuna tıkladığınız zaman ekranın sağ tarafında kullanıcıların yeni veri kümelerini görüntüleyebileceği ve içinde farklı sekmeler arasında tıklayabilecekleri bir alan açılır.
İşte açılan bu alanda ulaşabileceğiniz ve yararlanabileceğiniz yeni bilgileri sizler için derledik.
🎊 Yay! A new feature is now available in Search Console! 🎊
You can now see the HTTP response, page resources, JS logs and a rendered screenshot for a crawled page right from within the Inspect URL tool! 🔍 Go check it out and let us know what you think! 💌 pic.twitter.com/qihtueIbsF
— Google Webmasters (@googlewmc) 16 Ocak 2019
URL Denetleme Aracı Yenilikleri
-
HTTP Durum Kodları
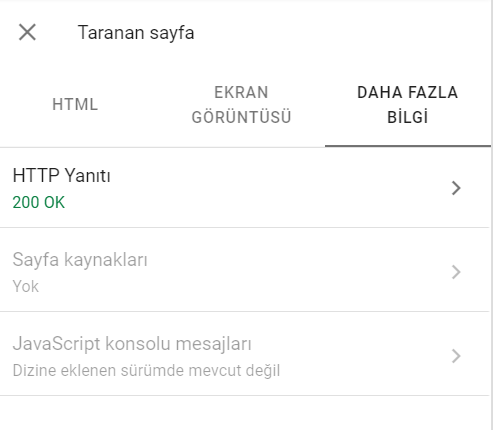
İlgili sayfanın HTTP durum kodunu görüntülemek için “Daha Fazla Bilgi” sekmesine tıklayın.

Orada sayfanın normal olduğunu (kod 200), bulunamadı (kod 404), kalıcı olarak taşınıyor (kod 410), bir sunucu hatasıyla karşılaşıyorsunuz (kod 500) veya başka bir olası durum kodları ile karşılaşıyorsunuz.
Google, Search Console’dan URL Gönderme Aracını Kaldırdı
-
Engellenen Kaynaklar
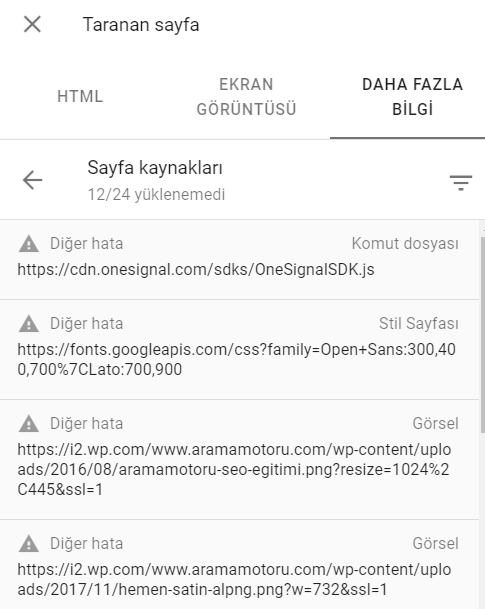
“Daha Fazla Bilgi” sekmesini ve ardından “Sayfa kaynakları(Page resources)”nı tıklayın.
Orada, sayfada Google arama motoru botları tarafından yüklenemeyen kaynak listesi görüntüleyebilirsiniz. Engellenen kaynaklar(blocked resources) alanında gördüğünüz veriler her zaman kötü içerikler olmayabilir, ancak bazı durumlarda bir sitenin SEO‘suna zarar verebilirler.
Google Search Console, engellenen kaynakları önem sırasına göre gösterir. Bu nedenle, kullanıcılar öncelikli olarak ilgilenmesi gereken bir şey olup olmadığını öğrenebilecek.
-
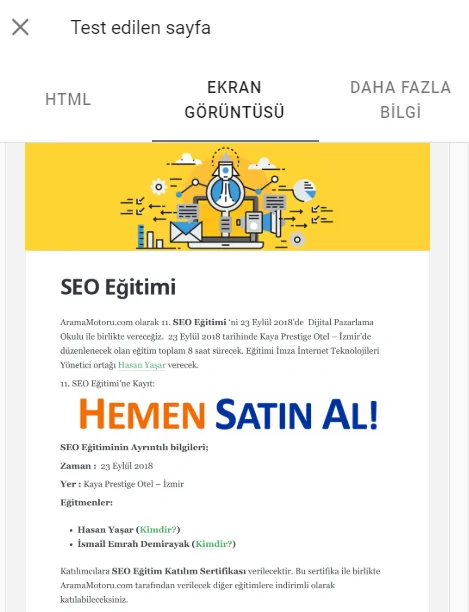
Render Ekran Görüntüsü (Rendered Screenshot)
“Daha Fazla Bilgi” sekmesinden “Ekran görüntüsü” ve ardından “Canlı URL’yi test et” seçeneğini tıklayın.
Bu, ekran görüntüsü Googlebot tarafından oluşturulduğu için kullanışlıdır, böylece kullanıcılar Google arama motoru botlarının sayfayı nasıl taradığını ve taradığında ne gördüğünü görebilir. Kullanıcılar, bu sekmede sayfanın amaçlandığı şekilde taranıp taranmadığını veya önemli bir içeriğin eksik olup olmadığını öğrenebilirler.
-
JavaScript Günlükleri
Kullanıcılar “Ek Bilgi” sekmesinden herhangi bir JavaScript konsolu mesajı olup olmadığını görebilir. Buradaki bilgiler, site sahiplerinin JavaScript koduyla ilgili hataları teşhis etmesine ve hata ayıklamasına imkan vermektedir. Google Search Console’da meydana gelen bu güncellemeler dün itibariyle tüm kullanıcılara sunuldu.