Google’ın PageSpeed Insights, bir web sayfasının olması gerekenden daha yavaş olup olmadığını test eden kullanımı kolay bir araçtır. Sayfa performansını ölçmek için 100 üzerinden puan verir. Daha Hızlı Siteler için teknik özelliklerin değerlendirildiği somut bir puan olduğu için PageSpeed Insights puanı, genellikle site performansının bir kriteri olarak kullanılır. PageRank yıllarına benzer şekilde, herkes bu optimizasyonu en iyi şekilde yapmak istiyor.
Ortak CMSes üzerindeki küçük siteler (WordPress gibi) için bu gerçekleştirilebilir. Sizin siteniz de bu kriterlerdeyse PageSpeed Insights başlamak için harika bir yer. Çoğu site için mükemmel bir puan gerçekçi değildir. Peki nereden başlayacağız?
Bu yazı bu konuya değiniyor. Üç noktaya dikkat çekmek istiyorum:
- Gecikme, yükleme sürelerini bant genişliğine daha fazla zarar verebilir.
- PageSpeed Insights puanları görünür değer olarak kabul edilmemelidir.
- İyileştirme, ölçüm, hedef belirleme ve önceliklendirme ile başlar.
SEO üzerinde emek harcayanları düşünülerek yazıyorum. Bazı teknik noktaları atlayacağım. Doğru soruları sormaya başlamak için yeterli olacaktır, perspektifte uzaklaşmamalısınız. Sonuçlara ulaştığınızda geliştirmek için daha iyi tavsiyelerde bulunabilirsiniz.
ÖNEMLİ: HTTP2, bu yazıda tartışılan konuların bazılarını geliştirmesine imkan sağlar. Özellikle, aynı sunucuda yer alan birden çok istek daha az sorun anlamına gelmekle beraber her derde deva değildir.
Yazı İçeriği
Gecikme, yükleme sürelerini bant genişliğine daha fazla zarar verebilir
PageSpeed Insights’ın sunduğu kurallara ilk baktığınızda bunun hepsinin kullanıcı için daha az veri yüklemesi sağlamakla ilgili olduğunu düşünebilirsiniz. Küçült, optimize et, sıkıştır.Aslında boyut kısmı hikayenin yalnızca yarısı. Ayrıca, isteğinizin bir sunucuya ulaşması da zaman alır ve sonra sunucunun size cevap vermesi zaman alır!
Bir istekte bulunursanız ne olur?
Bir kullanıcı tarayıcısının adres çubuğuna bir URL yazarak giriş yaptığında bir istek yapılır. Bu talep yapıldığından itibaren takip eden süreçte birçok şey olur. En son kısmı da istenilen içeriğin aktarılmasıdır. Sadece bant genişliği ve içeriğin boyutundan etkilenen bu son veridir.
Bir talebin yerine şu adımların uygulanması gerekir (daha fazla veya daha az):
- Sunucuya ulaşmaya çalışır
- Sunucuya bağlanır
- Yanıt bekler
- Cevap alır
Bu adımların her biri tamamlandığında son adım olmaz, tamamlanması zaman alır. İlk üç madde dosya boyutundan bağımsızdır. Bu maddelerde yer alanlar etkili bir şekilde sabit maliyetlerdir. Bu masraflar, yükün küçük, küçültülmüş bir CSS dosyası veya büyük bir sıkıştırılmamış görüntü olup olmadığına bakılmaksızın, her istekte meydana gelmektedir.
Cevap almak için neden zaman gerekiyor?
Kaçamayacağımız faktör, verilerin ışık hızından daha hızlı olmaması ve gerçekte, verilerin aktarılmasının uzun sürmesi söz konusudur. Örneğin, Paris ile New York arasındaki veri aktarımı için yaklaşık 40 ms gerekiyor. Verilerin aslında Atlantik’ten geçmesi gerektiği düşünülürse iki kat zaman alır, bir sunucudan yanıt almak için gereken minimum süre 80ms’dir.
Bu yüzden CDN’ler yaygın olarak kullanılır. CDN’ler sunucuları fiziksel olarak kullanıcılara daha yakın hale getirir; bu da sunucunun ulaşması için gereken süreyi azaltmanın tek yoludur.
Ne kadar önemli?
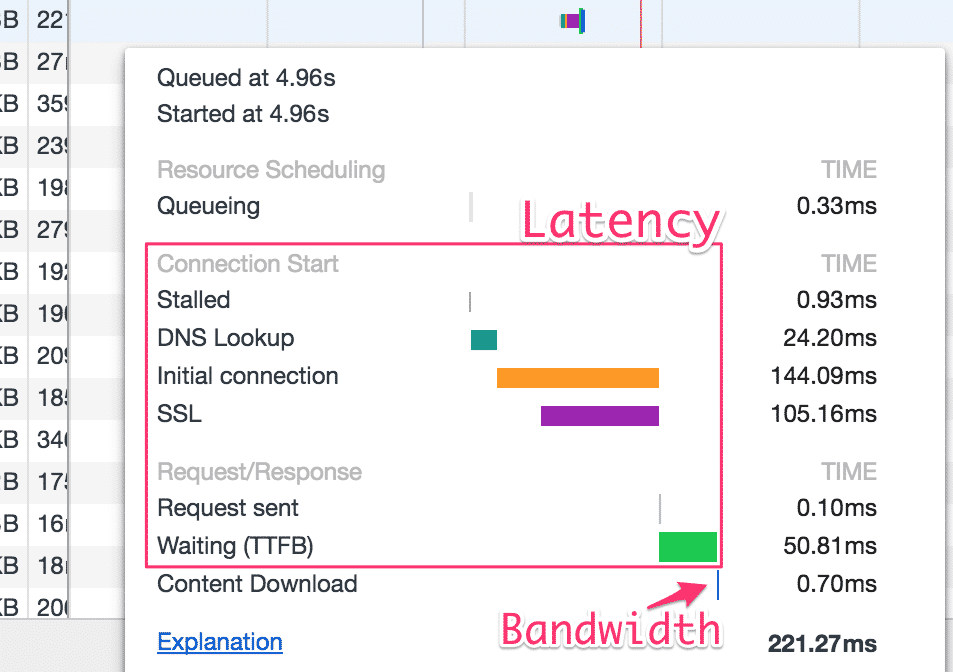
Bu tabloyu inceleyin (Chrome’s DevTools verileri)

Kırmızı çerçeveyle belirtilen değerlerin hepsinde “gecikme” olduğunu düşünüyorum. Bunlar toplam 220 ms, gerçek içeriğin aktarımı ise 0.7 ms sürdü. Herhangi bir sıkıştırma uygulanması veya dosya boyutu azaltılması bu işe yarayabilir. İsteğin tamamlanması için geçen süreyi azaltmanın tek yolu gecikmeyi azaltmaktır.
Bir sayfa yüklemek için çok fazla istekte bulunmamıza gerek yok mu?
Bir sayfayı yüklemek için gerekli tüm içeriği aynı anda yüklemek için birden fazla istek gerekmektedir. Bu URL bir web sayfasına aitse, tarayıcı genellikle sayfayı oluşturmak için daha fazla kaynak yüklemesi gerektiğini keşfedecektir. Bunlar CSS, JavaScript veya yazı tipi dosyaları olabilir. Bu dosyaların her birini yükleyebilmek için yinelemeli olarak yukarıda listelenen adımlar uygulanmalıdır.
İstek alan URL’in karşılığı olan bir sunucu bulunursa (yukarıdaki resimde “DNS Arama (DNS Lookup)”) tarayıcı tekrar aramaya ihtiyaç duymaz. Bağlanacağız ve bir yanıt beklemek durumundayız.
PageSpeed Insights testlerine şüpheci yaklaşım
PageSpeed Insights değerlendirmelerinin tümü, site hızını etkileyebilecek verileri kapsar. Büyük siteler için bunların bazılarının uygulanması göründüğü kadar kolay değildir. Sitenizin nasıl tasarlandığına bağlı olarak, bazıları diğerlerinden daha etkileyici olabilir. Bu şeyleri yapmamak için bir bahaneniz olduğunu söyleyemeyiz, hepsi en iyi şekilde uygulanmadır ve her madde daha iyi performans için yardımcı olur. Bununla birlikte tüm site verilerini değerlendirirken hızı resimlerini temsil etmiyorlar.
Bunu aklımızda tutarak, PageSpeed Insights kurallarının her birinin “şüphe uyandıran bir noktası” vardır.
Bant genişliği kullanımını azaltmaya odaklanan testler
| Kural | Şüpheci Yaklaşım |
|---|---|
| Görselleri optimize edin (Optimize images) | Büyük görseller bulunmuyorsa, beklendiği gibi büyük bir iş olmayabilir. Bu yalnızca, resimlerin daha fazla sıkıştırılıp yüklenemeyeceğini ölçmektir – çok sayıda görsel yüklemesi yapmanız değil. |
| Sıkıştırmayı etkinleştirin (Enable compression) | Sıkıştırma kolaydır. Kullanmalısın. Örnek olarak belirtmek gerekirse, büyük JavaScript dosyaları yüklemediğiniz sürece fark yaratmaz |
| HTML’i küçültün (Minify HTML) | HTML boyutunu azaltmak sadece KB kazandıracaktır. Gecikmenin tepki boyutundan daha büyük bir etkisi olacaktır. |
| CSS’i küçültün (Minify CSS) | CSS boyutunu azaltmak sadece KB kazandıracaktır. Gecikmenin tepki boyutundan daha büyük bir etkisi olacaktır. |
| JS’i küçültün (Minify JS) | Yapılması gereken isteklerin sayısını azaltmak için JS’yi tek bir dosyaya koymak kadar önemli değildir. |
Gecikmeyi azaltmaya odaklanan testler
| Kural | Şüpheci Yaklaşım |
|---|---|
| Tarayıcı önbelleğini kullanın (Leverage browser caching) | Kesinlikle kendi dosyalarımızı önbelleğe almalıyız. Önbelleklemeden yararlanılabilecek birçok dosya muhtemelen üçüncü parti sunucularda barındırılıyor. Önbellek sürelerini geliştirmek için kendi sunucularınızda barındırmanız gerekir. |
| Sunucu yanıt süresini azaltın (Reduce server response time) | PSI üzerindeki eşik çok yüksek. Ayrıca, sunucunun fiziksel gecikmesini hariç tutmaya çalışır, bunun yerine yalnızca bir istek yapıldığında sunucunun yanıt vermesinin ne kadar uzun sürdüğüne bakar. |
| Açılış sayfasının yönlendirmelerini önleyin (Avoid landing page redirects) | Doğru |
| İşlev engelleme, JavaScript ve CSS’yi üst kısımdaki içeriğin üzerinde kaldırın (Eliminate render-blocking, JavaScript and CSS in above-the- fold content) | Yerinde bir endişe, ancak sinir bozucu derecede zor olabilir. Çerçevenin üstündeki içeriği oluşturmak için ilk sayfa yükünün üstünde sıfır istekte bulunmak, çoğu performans hedefini karşılamak için gerekli değildir. |
| Görünür içeriğe öncelik verme (Prioritize visible content) | Aslında önemli bir şey |
Bunları site performansının mükemmel hale getirilmesi olarak düşünmeyin! Bu testlerden bağımsız olarak, düşünülmesi gereken bazı şeyler var. Bazıları PageSpeed Insights tarafından tamamen kapsamda değerlendirilmemektedir ve bazıları sadece olmasını gerekenlerin bir kısmını kapsar:
- Kontrol ettiğiniz içeriği önbelleğe alma.
- Üçüncü parti alan adlarından yüklediğiniz içeriğin miktarını azaltma.
- PageSpeed Insights’ın testini geçmek için gereken sunucu yanıt süresini minimumdan düşürmek.
- Sunucuyu son kullanıcıya yakınlaştırmak. Temel olarak bir CDN kullanın.
- Engelleme taleplerini azaltmak. HTTP2’yi kullandığınızdan emin olun burada yardımcı olacaktır.
Geliştirmesi Gerekenler
Ölçümleme
Bu yazının ekran görüntüleri Chrome DevTools ile oluşturuldu. Tarayıcıya yerleştirilmiştir ve bir sayfa yüklendiğinde tam olarak neler olduğunu denetlemenize izin verir.
Pagespeed Insight aracına güvenmek yerine, geliştirmeye devam edin ve sayfanızı Chrome’da yükleyin. Gösterdiği performansı kontrol edin. Taleplerin aslında daha fazla zaman aldığını görün. Genellikle cevap açıkça görülecektir: Örneğin, reklam yüklemek için çok fazla zaman harcanacaktır.
Hedefleme ayarı
Mükemmel bir PageSpeed Insights puanı hedefiniz değilse, hedefinizin ne olacağını bilmelisiniz. Bu önemlidir, çünkü mevcut performansı o hedefle karşılaştırmanıza olanak tanır. Bant genişliği gereksinimlerinin gerçekten hedefinize ulaşıp ulaşmayacağını veya gecikmeyi azaltmak için bir şeyler yapmanız gerekip gerekmediğini (bir CDN kullanın, daha az istekte işlem yapın, öncelikle yüksek öncelikli içerik yükleyin) görebilirsiniz.
Önceliklendirme
Sayfa hızı “sorunlarını çözmeniz” önceliklendirme açısından önemlidir, bu önceliklendirmenin tek türü değildir. Aslında burada sorulması gereken başka gereken soru da var. PageSpeed Insights, ekranın üst kısmındaki içeriğe öncelik verip vermediğinizi anlamaya çalışıyor. Bu harika bir hedef olmakla beraber mükemmel bir değerlendirme değildir. Görünüşte önemli olan üst kısımda olan içeriği ne olursa olsun “kritik” ve “kritik olmayan” olarak tanımlanması daha kolay olabilir.
Örneğin: Siteniz reklam gelirine dayanıyorsa, sayfadaki tüm içeriği yükleyebilir ve yalnızca reklam yüklemeye başlarsınız. Daha az sorgu ile sayfalarınızın hızlı açılmasını sağlamak, sizin ve ekibinizin üstesinden gelmesi gereken en önemli mücadeledir. Sonuçta, PageSpeed Insights, tek boyut yaklaşımlı bir çözümdür.
Sonuç
Hikayede şu ana kadar PageSpeed Insights’ın yararlı olabileceğini ancak site hızını değerlendirmek ve iyileştirmek için daha güçlü çözümler olduğunu anlattık. Mükemmel bir PageSpeed Insights puanı, hızlı bir siteyi garanti etmez.
KAYNAK: https://moz.com/blog/faster-sites-beyond-pagespeed-insights