Bir WordPress siteniz var ve performans test araçlarında Defer Parsing of Javascript (Javascript Ayrıştırmasını Ertele) hatasıyla mı karşılaşıyorsunuz? İşte hatanın çözümü.
İnternet sitelerinin hızı aynı zamanda SEO tarafında da büyük bir etkene sahip. Bu hatanın çözülmesiyle birlikte özellikle mobil ziyaretçilerin sayfa yükleme sürelerinde artış olacaktır bu sebeple JavaScript’in Ayrıştırmasını Ertelemenin internet sitesinde nasıl bir etkiye sahip olacağını ve bunu WordPress sitenizde nasıl uygulayabileceğinizi açıklayacağız.
Site Hızının SEO’ya Etkisi Ne Kadar?
Yazı İçeriği
Defer Parsing of JavaScript Nedir?
Daha önce internet sitenizi GTMetrix, Pagespeed Insights gibi hız testi araçlarında teste soktuysanız muhtemelen Defer Parsing of Javascript (Javascript Ayrıştırmasını Ertele) hatasıyla karşılaştınız. Peki bu hata ne anlama geliyor ve neden önemli bir performans sorunu?
Ziyaretçi sayfayı görüntülerken ilk olarak sayfanın en üst kısmını görüntüler ve siteniz bu esnada Javascript dosyalarını arka planda yüklemeye başlar. Kullanıcı yukarıdan aşağı kaydırdıkça herhangi bir JavaScript kodu bulursa JavaScript dosyası yüklenene kadar sayfanın geri kalan kısmının yüklenmesi geri planda kalarak durur. Eğer sayfanın ilk yüklemesinde belirli bir JavaScript kodu gerekmiyorsa daha önemli kısımların yüklenmesini isteyebilirsiniz.
Ertelenmesi Gereken JavaScript Ayrıştırılmaları Nasıl Anlaşılır?
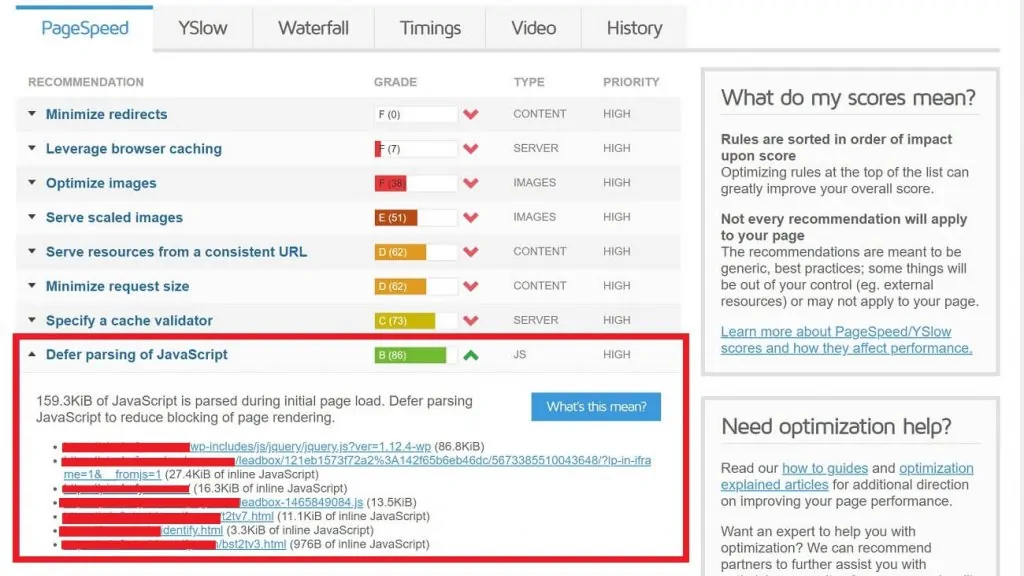
JavaScript’in ayrıştırılmasını ertelenmesi gerekip gerekmediğini en basit şekilde GTmetrix aracıyla öğrenebilirsiniz.

WordPress’te Defer Parsing of Javascript (Javascript Ayrıştırmasını Ertele)
WordPress bir internet siteniz varsa JavaScript’in ayrıştırılmasını ertelemek için izleyebileceğiniz üç farklı yöntem var, bunlardan size en uygun olanı seçerek uygulayabilirsiniz, bu yöntemler;
- Eklenti Kullanarak
- Kod Kullanarak
Eklenti kullanarak JavaScript ertelemek
JavaScript ertelemek için eklenti kullanacağımız zaman karşımıza bir çok eklenti çıkabiliyor fakat bizlerin önerdiği iki farklı eklenti mevcut.
Async JavaScript Eklentisi
Async JavaScript eklentisi Autoptimize ekibinden Frank Goossens’in sunmuş olduğu ücretsiz bir eklentidir ve JavaScript’in ertelenmesi ve zamanlaması için basit bir kullanım sunar. Eklentiyi internet sitenize kurduktan sonra Ayarlar>Async JavaScript adresine giderek eklentiyi aktif hale getirebilirsiniz.
Karınıza gelen ekranda iki farklı seçenek mevcut;
- Async: HTML’i ayrıştırırken JavaScripti indirir ancak JavaScripti yürütmek için HTML ayrıştırmasını duraklatır
- Defer(Önerilen): HTML’i ayrıştırırken JavaScript’i indirmeyi erteler ve HTML bitene kadar JavaScript yüklenmesi bekler.
WP Rocket Eklentisi
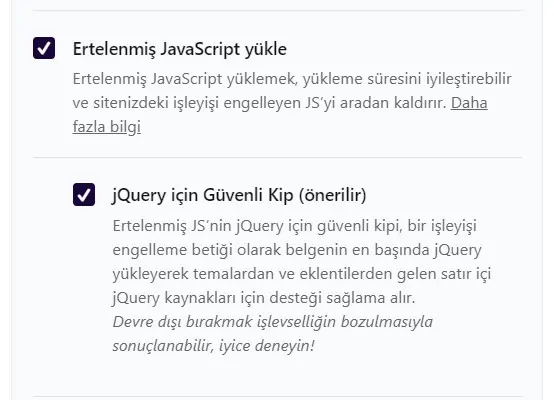
Kullanımı oldukça basit ama ücretli olan WP Rocket eklentisini kullanarak da Ertelenmiş Javascript özelliğini kullanabilirsiniz. Ayarlar> WP Rocket> Dosyaları İyileştirme kısmından aşağıdaki görseldeki ayarları seçerek JavaScript dosyalarını erteleyebilirsiniz.

Kod kullanarak JavaScript ertelemek
Burada unutmamanız gereken nokta ertelediğiniz javascript kodunuz sayfa yüklenmeden önce de yüklenmesi gerekebilir, eğer sayfanızda bir hata oluşursa bu kodu tekrar silerek hatanızı çözebilirsiniz. Kod kullanarak javascript dosyalarını ertelemek için ertelenmesi gereken javascript koduna defer=”defer” kodunu eklemeniz. Örnek olarak javascript.js dosyasını erteleme kodu;
<script defer="defer" src="assets/js/javascript.js"></script>