Google, ürün bilgilerinin arama sonuçlarında nasıl göründüğünü kontrol etmeleri için e-ticaret yapanlara yeni seçenekler ekliyor. E-ticaretçiler, robots meta etiketleri ve bir HTML özelliği kullanarak ürünlerinin Google arama sonuçlarında nasıl göründüğünü kontrol etme imkanına sahip.
Google Arama Parametreleri Kılavuzu
Yazı İçeriği
Arama sonuçlarında ürünleri özelleştirmek mümkün
Ürün sayfalarını işaretlemenin bu yeni yöntemi, e-ticaretçilerin arama snippet’lerini tercihlerine göre özelleştirmesine olanak tanır. E-ticaretçiler, ürünlerinin arama sonuçlarında nasıl görünmesini istediklerini belirtmek için schema.org işaretlemesini veya Google Merchant Center‘ı zaten kullanabilir. Artık Google, normal tarama yoluyla bulduğu diğer sayfa içi içeriği görüntülemeyi seçebilir.
Bu nedenle, bazı e-ticaretçiler ürün bilgilerinin nasıl görüneceğini daha fazla kontrol etmek isteyebilir.
E-ticaretçilerin, ürünlerin ve ürün verilerinin Google’da görüntülenmesini sınırlamak için kontrolleri uygulama yollarından bazıları aşağıda verilmiştir.
Google Arama nasıl geliştiriliyor?
Ürünler için snippet’ta gösterme opisyonu
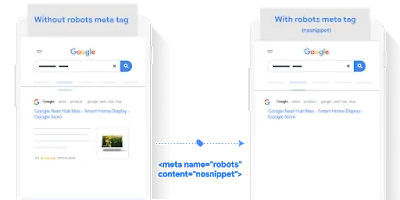
E-ticaretçiler artık ürün sayfalarında “nosnippet” robots meta etiketini kullanabilir. Bu, arama sonuçlarında sayfa için herhangi bir snippet alanında ürünlerin gösterilmesini engeller.
Etiketinin kullanılması, Google’daki sayfanın tüm metin, resim ve zengin snippet’ini kaldırır. Esasen sayfayı herhangi bir ücretsiz listeleme deneyiminden kaldırır.
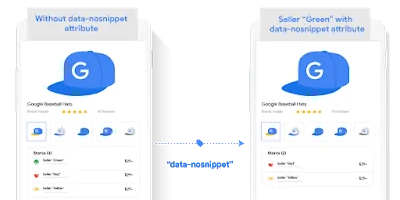
Aşağıda, bir ürün sayfasının etiketi olmadan ve etiketi olmadan Google Arama’da nasıl göründüğünün bir karşılaştırmasını görebilirsiniz.
Örnek:

Maksimum karakter uzunluğunu belirtin
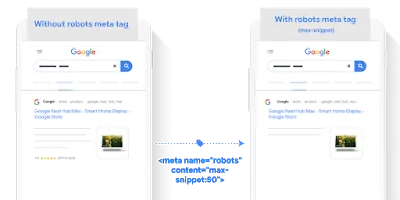
E-ticaretçiler, “max-snippet: [number]” robots meta etiketiyle karakter cinsinden maksimum snippet uzunluğu ayarlayabilir.
Yapılandırılmış veriler maksimum snippet uzunluğundan fazlaysa, sayfa tüm ücretsiz listeleme deneyiminden kaldırılır.
Örnek:

Maksimum görüntü boyutu ayarlayın
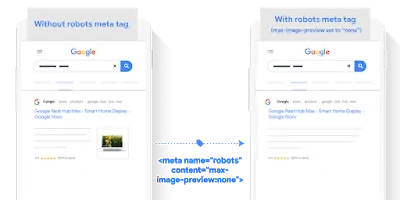
E-ticaretçiler, “max-image-preview: [setting]” robots meta etiketiyle snippet’lerinde görünen ürün resmini özelleştirebilir.
Bu meta etiket, e-ticaretçiler sayfadaki resimler için gösterilecek maksimum resim önizleme boyutunu “yok”, “standart” veya “büyük” kullanarak belirlemelerine olanak tanır.
Örnek:

Snippet’ta belirli içeriğin görünmesini önleme
E-ticaretçiler “data-nosnippet” HTML özelliğini kullanarak, bir arama snippet’ine dahil edilmemesi gereken bir içerik bölümü belirtebilir.
Bu özellik fiyat, stok durumu, derecelendirmeler veya ürün görseli hakkındaki bilgilere uygulanırsa, sayfayı tüm ücretsiz listeleme deneyimlerinden kaldıracağını unutmayın.
Örnek:

Ek bilgi
Google’ın e-ticaretçiler için yeni devre dışı bırakma mekanizmaları, geçen yıl tanıtılan normal sayfaların öznitelikleriyle tutarlıdır.
Bu direktifler, schema.org işaretlemesi yoluyla sağlanan bilgiler veya Google Merchant Center aracılığıyla gönderilen ürün verileri için geçerli değildir.
Bu tercihlerden herhangi birini uygulamadan önce, e-ticaretçiler devre dışı bırakma yönergelerinin etkin hale gelebilmesi için öncelikle schema.org işaretlemelerini kaldırması gerekir.
Google Merchant Center, ürünlerin Google’da görünmemesi için kendi mekanizmalarını sunar. Google, görüntüleme kısıtlamalarının arama sonuçlarındaki sayfaların sıralamasını etkilemeyeceğini söylüyor.
Bazı verilerin görüntülenmemesi, ürünün zengin sonuçlarda ve Google’daki diğer ürün sonuçlarında gösterilmesini engelleyebilir.
Bu seçenekler artık dünya çapındaki tüm e-ticaretçiler için mevcuttur.
Kaynak: Google