Farkında bile olmasanız bile, internette bir yerlerde AngularJS ile karşılaştığınızdan neredeyse emin olabilirsiniz. “AngularJS Nasıl Optimize Edilir?” başlamadan önce aşağıda Angular’ı kullanan birkaç sitenin listesi bulunmaktadır.
- Upwork.com
- Freelancer.com
- Udemy.com
- Youtube.com
Bunlardan herhangi biri veya bir kaçı tanıdık geliyor mu? Öyleyse, bunun sebebi AngularJS’in internette ön plana çıkması. Bunun için iyi bir neden vardır: Angular ve diğer Reakt stili frameworkler bir sitede daha iyi bir kullanıcı deneyimi sağladığı gibi daha iyi geliştirici deneyimi de sağlar. Arka planda, AngularJS ve ReactJS, web tasarımının bir parçasıdır ve tek sayfa uygulamaları veya SPA’lar olarak bahsedilirler. Geleneksel bir web sitesi kullanıcıya siteyi dolaştığında, sunucuya ve önbellek çağrılarına, kaynakların yüklenmesine ve sayfanın oluşturulmasına kadar her bir sayfayı yüklerken, SPA’lar back-end etkinliklerinin çoğunu ortadan kaldırır bir kullanıcı ilk önce sitenin tamamını yüklemek yerine bulunduğu sayfadaki verileri yükler. Bir bağlantıyı her tıkladığınızda yeni bir sayfa yüklemek yerine, kullanıcı, site ile etkileşimde bulunduğu sırada, tek bir HTML sayfasını siteyi dinamik olarak günceller.
Bu hareketi neden internete ön plana çıkıyor? Kullanıcılar, SPA’larla, neredeyse anında dolaşabildikleri göz kamaştırıcı derecede hılzı bir siteyle uğraşırken geliştiricilere sayfaları sorunsuz ve verimli bir şekilde özelleştirmelerini, test etmelerini ve optimize etmelerini sağlayan bir şablonu var. AngularJS ve ReactJS, HTML / CSS sayfa hızı yükünün hemen hemen hiçbir şey sayılabilecek ağırlıktaki siteyi oluşturmak için gelişmiş Javascript şablonları kullanıyor. Tüm site etkinliği sahne arkasında, kullanıcının görmediği yerde gerçekleşir.
Maalesef Angular veya React kullanılan bir sitede SEO’yu deneyen herhangi biri, site etkinliğinin yalnızca site ziyaretçileri görünümünden gizlendiğini bilir; ayrıca web tarayıcılarına da gizlidir. Googlebot gibi tarayıcılar, bir sitedeki içeriği oluşturmak ve yorumlamak için HTML / CSS verilerine güvenir. HTML içeriği web sitesi komut dosyalarının arkasına gizlendiğinde, tarayıcıların arama sonuçlarında dizine eklemek ve sunmak için web sitesi içeriği göremezler.
Tabii ki Google, Javascript’i tarayabileceğini iddia ediyor (ve SEO uzmanları bu iddiayı test etti ve onayladı), ancak bu doğru olsa bile, Googlebot hala bir SPA framework’teki yerleşik siteleri taramak için uğraşıyor. Bir müşterinin bir Angular site ile ilk kez yaklaşmasıyla karşılaştığımız ilk sorunlardan biri, ana sayfanın ötesinde herhangi bir şeyin arama motoru sonuçlarında görünmediğiydi. ScreamingFrog taramaları, ana sayfayı ve bir kaç diğer Javascript kaynaklarını keşfetti ve hepsi bu kadar.
Karşılaşılan bir başka yaygın sorun da Google Analytics verilerini kaydetmek. Düşünün: Analytics verileri, bir kullanıcı bir sayfaya her gittiğinde sayfa görüntüleme sayıları kaydederek izlenir. Sayfa görüntüleme tetikleyecek HTML yanıtı olmadığında site verilerinizi nasıl izleyebilirsiniz?
Birçok müşteriyle SPA web sitelerinde çalıştıktan sonra, bu sitelerde SEO gerçekleştirmek için bir süreç geliştirdik. Bu işlemi kullanarak SPA sitelerinin arama motorları tarafından dizine eklenmesini sağladığı gibi, ilk sayfadaki anahtar kelimelerde bile kullanmamaktayız.
Yazı İçeriği
AngularJS SEO İçin 5 Önemli Adım
- Sitenizdeki Tüm Sayfaların Listesi Çıkartın
- Önyükleyici uygulamalar yükleyin
- “Google Gibi Getir”
- Google Analytics’i Yapılandırın
- Siteyi Yeniden Tarayın.
-
Sitenizdeki Tüm Sayfaların Listesi Çıkartın
Bu uzun ve sıkıcı bir süreç gibi görünüyor olabilir, kesinlikle olması mümkündür. Bazı siteler için XML site haritasını dışa aktarmak kadar kolay olacaktır. Diğer siteler, özellikle yüzlerce veya binlerce sayfaya sahip olanlar için, sitedeki tüm sayfaların kapsamlı bir listesini oluşturmak saatler veya günler alabilir. Bununla birlikte, bu adımın bizim için ne kadar yararlı olduğunu yeterince vurgulamıyorum. Sitedeki tüm sayfaların bir dizinine sahip olmak, sitenizi dizine ekleme konusunda çalışırken referans olmanız ve danışmanız için bir kılavuz sağlar. Bir SPA ile karşılaşacağınız her meseleyi tahmin etmek neredeyse imkansızdır ve SEO optimizasyonunuz boyunca referans olacak içeriğinizdeki her şeyin bir listesine sahip değilseniz, büyük olasılıkla Sitenizdeki bazı sayfaları yanlışlıkla arama motorları tarafından dizine eklenmemesini sağlayacaksınız.
Bu işlemi düzene sokmanıza yardımcı olabilecek bir çözüm, içeriği tek tek sayfalar yerine dizinlere bölmektir. Örneğin, depo sayfalarının bir listesini biliyorsanız, / depo / dizini ekleyin ve kaç sayfa içerdiğini not edin. Veya bir e-ticaret siteniz varsa, her alışveriş kategorisinde kaç tane ürüne sahip olduğunuzu not edin ve listenizi bu şekilde derleyin (ancak bir e-ticaret siteniz varsa, kendi iyiliğiniz için bir uzmanınızın olmasını umuyorum). Bu adımı daha az zaman harcamak için ne yaparsanız yapın, 2. adıma geçmeden önce tam bir listeye sahip olduğunuzdan emin olun.
-
Prerender yükleyin
SPA’lar için SEO’yu gerçekleştirirken Prerender en yakın arkadaşınız olacak. Prerender, web sitenizi sanal tarayıcıda oluşturacak, ardından statik HTML içeriğini web tarayıcılarına sunacak bir hizmettir. Arama motoru tarayıcıları, arama sonuçlarında dizine eklenebilen içeriği tanımlarken, SEO açısından kullanıcıların umut edebileceği kadar iyi bir çözümdür: Kullanıcılar hızlı, dinamik SPA deneyimini elde etmeye devam eder.
Prerender’ın fiyatlaması, sitenizin boyutuna ve Google’a sunulan önbelleğe bağlı olarak değişir. Daha büyük siteler (veya sürekli güncellenen siteler) ayda 200 $ / ay kadar ödemeniz gerekebileceği gibi küçük siteler (250 sayfaya kadar) Prerender’ı ücretsiz olarak kullanabilir. Bununla birlikte, sitenizi, organik arama yoluyla müşterileri çekmenizi sağlayan bir dizine eklenebilen sürümünün bulunması çok değerlidir. 1. adımda derlemiş olduğunuz bu listede şu söz konusudur: sitenizin hangi bölümlerine arama motorlarına sunulması gerektiğini veya hangi sıklıkta öncelik veriyorsanız, hala SEO ilerleme sağladığında her ay biraz para kazanabilirsiniz.
-
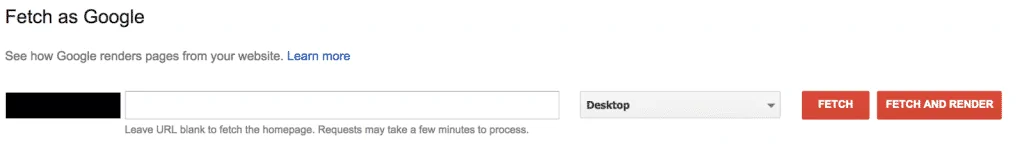
“Google Gibi Getir”
Google Search Console’da “Fetch as Google” olarak adlandırılan inanılmaz faydalı bir özelliktir. “Google gibi Getir”, sitenizden bir URL girmenizi ve bir tarama sırasında Googlebot’un yaptığı gibi getirmenizi sağlar. “Getir”, Googlebot’un gördüğü gibi sayfanın kaynak kodunun tam bir kopyasını içeren HTTP yanıtını sayfadan döndürür. “Getir ve Oluştur”, HTTP yanıtı döndürür ve ayrıca Googlebot’un gördüğü ve bir site ziyaretçisinin göreceği bir ekran görüntüsü sağlayacaktır.
Bu AngularJS siteleri için güçlü uygulamalar vardır. Prerender yüklü olsa bile, Google’ın halen web sitenizi yalnızca kısmen görüntülediğini veya sitenizin kullanıcılara yararlı temel özelliklerini atladığını görebilirsiniz. URL’yi “Google Gibi Getir”de kontrol etmek, sitenizin arama motorlarında nasıl göründüğünü ve anahtar kelime sıralamalarını optimize etmek için atmanız gereken diğer adımları incelemenize izin verir. Buna ek olarak, bir “Alma” veya “Alma ve Oluşturma” isteğinde bulunduktan sonra, sitenizi arama sonuçlarında görünmeye başlamanız için kullanışlı bir katalizör olabilecek bu sayfada “Dizine Ekleme İsteği (Request Indexing)” seçeneğiniz vardır.
-
Google Analytics’i Yapılandırın
Yukarıda belirttiğim gibi, SPA’lar, standart bir web sitesinin yaptığı gibi sayfa görünümlerini izlemediğinden Google Analytics verileri kaydetmekle ciddi sorun yaşayabilir. Geleneksel Google Analytics izleme kodu yerine, Analytics’i bir çeşit alternatif yöntemle yüklemelisiniz.
İyi alternatiflerden biri Angulartics eklentisini kullanmaktır. Angulartics, standart sayfa görüntüleme etkinliklerinin yerini, uygulamanızdaki tüm kullanıcı gezinmesini izleyen sanal sayfa görüntüleme izlemesi ile değiştirir. SPA’lar HTML içeriğini dinamik olarak yüklediğinden, bu sanal sayfa görünümleri, site ile olan kullanıcı etkileşimlerine dayanarak kaydedilir. Sonuç olarak, aynı kullanıcı davranışını geleneksel Analytics’ten aldığınız gibi izler. Başkaları, mükemmel kabul edilebilir uygulamalar olan Google Etiket Yöneticisi (Google Tag Manager) “Geçmiş Değişikliği” tetikleyicilerini veya diğer yenilikçi yöntemleri kullanarak başarılı bulmuşlardır. Google Analytics izleme, geleneksel sayfa görüntülemeler yerine kullanıcı etkileşimlerini kaydettiği sürece, Analytics yapılandırmanız yeterli olacaktır.
-
Siteyi Yeniden Tarayın
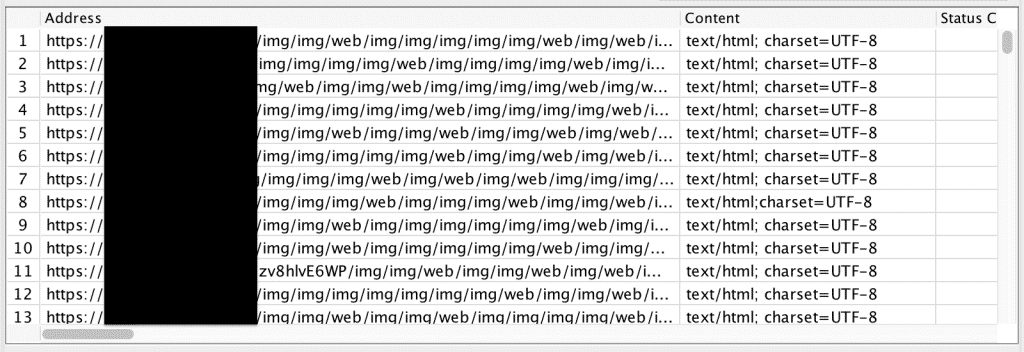
1. ve 4. adımları uyguladıktan sonra, Googlebot’un bile tahmin etmediği hataları bulmak için siteyi kendiniz taramak isteyeceksiniz. Bir müşteriyle erken keşfettiğimiz bir konu, Prerender’ı yükledikten sonra tarayıcılarımızın hala örümcek tuzağına(spider trap) düştüğü idi:
Muhtemelen söyleyebileceğiniz gibi, söz konusu sitede gerçekte 150.000 sayfa yoktu. Tarayıcımız, site içeriği için daha uzun ve daha uzun URL dizeleri üretmeye devam eden bir döngü buldu. Bu, Google Search Console‘da veya Google Analytics‘te bulamayacağımız bir şeydir. SPA’lar, yalnızca siteyi kendiniz tarayarak açığa çıkaracağınız sıkıcı, açıklanamayan sorunlara neden olmasıyla ünlüdür. Yukarıdaki adımları izleseniz ve mümkün olduğunca çok önlem alsanız bile, yalnızca tarama yoluyla teşhis edilebilecek benzersiz bir sorunla karşılaşacağınızı hemen hemen garanti edebilirim.
Sonuçlar
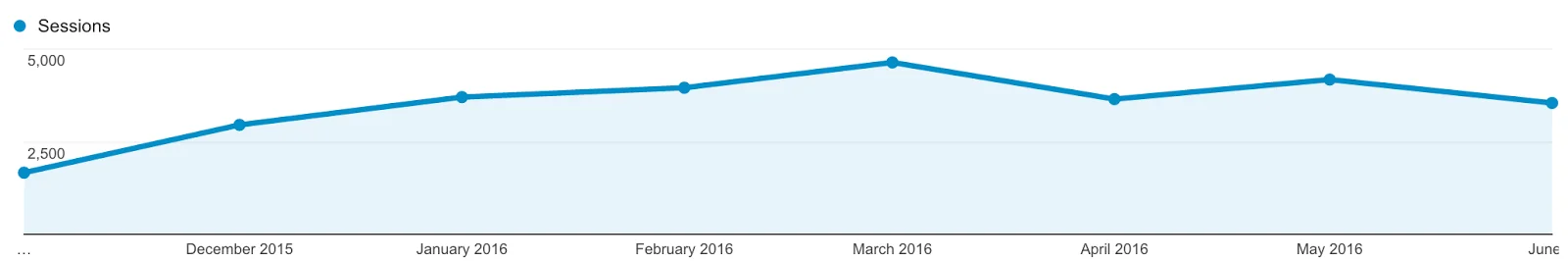
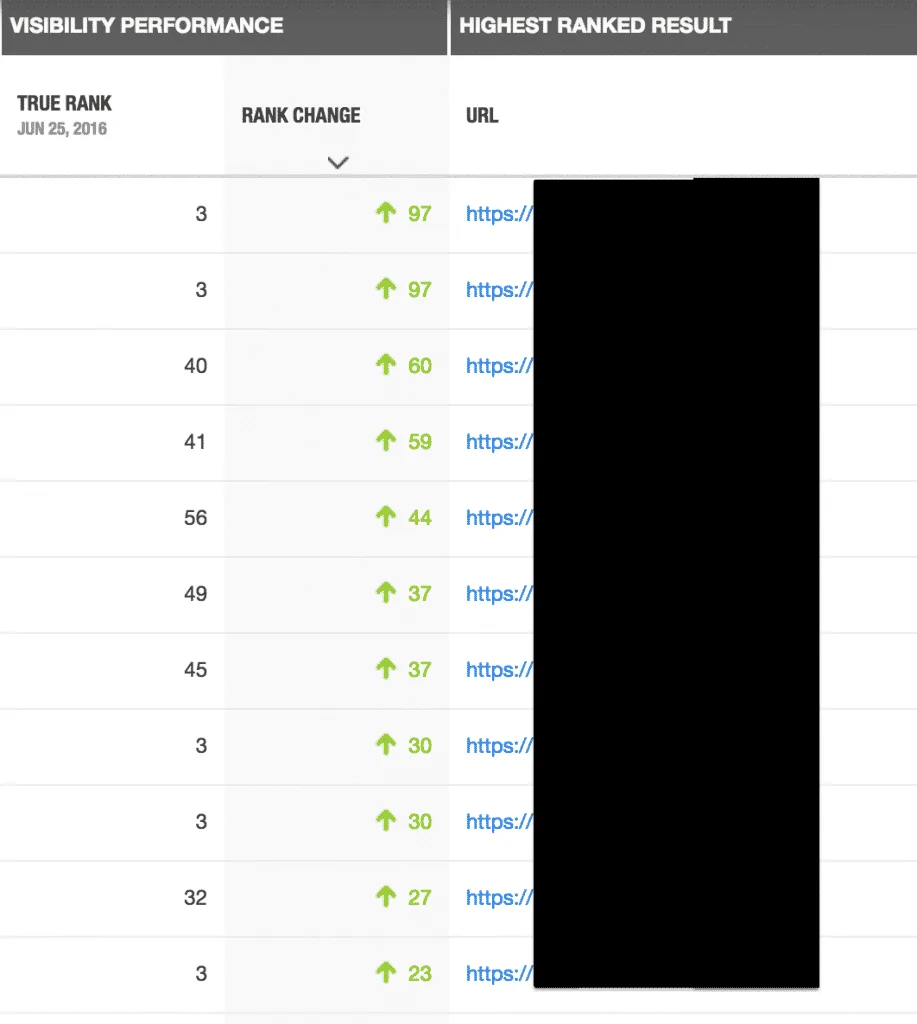
Makalenin içinde daha önce de belirttiğim gibi, yukarıda özetlenen süreç, yalnızca istemci sitelerini endeksli hale getirmekle kalmadı, aynı zamanda bu siteleri çeşitli anahtar kelimeler için ilk sayfada sıralama elde etmemize de olanak sağlamıştır. Aşağıda AngularJS sitesine sahip bir müşterimiz için yaptığımız ilerleme anahtarına bir örnek verilmiştir:
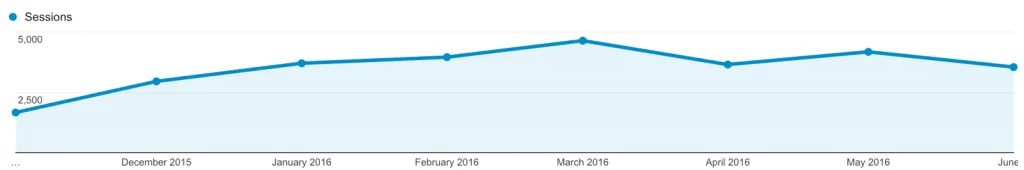
Ayrıca, müşteri için yedi ay boyunca organik trafik artışı:
Bütün bunlar, SPA’lar için SEO’nun sıkıcı, zahmetli ve zahmetli olabilmesine rağmen imkansız olmadığını göstermeye yarıyor. Yukarıdaki adımları izleyerek tek sayfalık uygulama web sitenizle SEO başarısı yakalayabilirsiniz.
KAYNAK: https://moz.com/blog/optimizing-angularjs-single-page-applications-googlebot-crawlers




 Muhtemelen söyleyebileceğiniz gibi, söz konusu sitede gerçekte 150.000 sayfa yoktu. Tarayıcımız, site içeriği için daha uzun ve daha uzun URL dizeleri üretmeye devam eden bir döngü buldu. Bu,
Muhtemelen söyleyebileceğiniz gibi, söz konusu sitede gerçekte 150.000 sayfa yoktu. Tarayıcımız, site içeriği için daha uzun ve daha uzun URL dizeleri üretmeye devam eden bir döngü buldu. Bu, 










Seo Eğitimi için Bursa’ya gelicek misiniz ?
Gelmeyi planlıyoruz, Eylül ayından itibaren eğitimlerimiz başlayacak.
mvc projelerinde prerender.io entegrasyonu ile ilgili video mevcut mu
Maalesef mevcut değil