Zaman ilerledikçe görselin değerinin arttığı bir dünyadayız. Bu dünyada görsel optimizasyonunun değeri göz ardı edilemez. Görsellerin doğru seçimi ile web sayfalarınızı daha ilgi çekici hale gelebilmektedir. Görselleri kullanıcılar için ilgi çekici seçim yaparken diğer taraftan sitenin sağlığını da görsellerin SEO’ya katkısını da düşünmek gerekli. İşte bu yüzden Görsel Optimizasyon İpucu paylaşacağız.
Büyük olasılıkla, web sitenizin her sayfasında en az bir tane görsel bulunmaktadır. Doğru optimizasyonu yapmadan, SEO için yoğun çaba harcamak enerjinizin bir kısmını israf etmek anlamına gelir. görsel optimzasyon açısında değerlendirince de diyebiliriz ki dosya boyutu arttıkça sayfanızın yüklenme süresi o kadar uzun sürecek ve hemen çıkma oranınız o kadar yüksek olacaktır.
Görsel optimizasyonu, hem geleneksel arama sonuçlarında hem de görsel arama sonuçlarında daha iyi kullanıcı deneyimi, daha hızlı sayfa yükleme süreleri ve olumlu yansıyan sıralama imkanı da dahil olmak üzere birçok avantaj yaratır. Görsel arama teknolojisi son zamanlarda büyük ilerleme kaydetse de, arama motoru botları bir görüntünün içeriğini tanımlayamayabiliyor. Görüntünün ne olduğunu ve içeriğinizle veya sayfanızın konusuyla alakasını tam olarak anlamak için görsellerle ilişkili metinlere güvenirler.
Ancak görsellerinizin bulunabilir olmasını sağlarken sitenizi yavaşlatmamak için hangi faktörler önemlidir?
Yazı İçeriği
Bilmeniz Gereken 14 Önemli Görsel Optimizasyon İpucu
-
Stok Görseller SEO Çalışmalarınıza Yardımcı Olmaz
Fotoğraflarınızın sitenizde güzel görünmesini ilgi çekici olmasını istiyorsunuz. Kalite görsel seçimleri yapmak istemeniz sebebiyle web sitenizi stok görüntüleri ile doldurursanız, arama motoru görsel arama sonuçlarında öne çıkmayan binlerce site gibi siz de orijinal görünmeyeceksinizdir. Çok sayıda web sitesi aynı jenerik stok fotoğraflarını seçmiş olma ihtimali yüksektir.
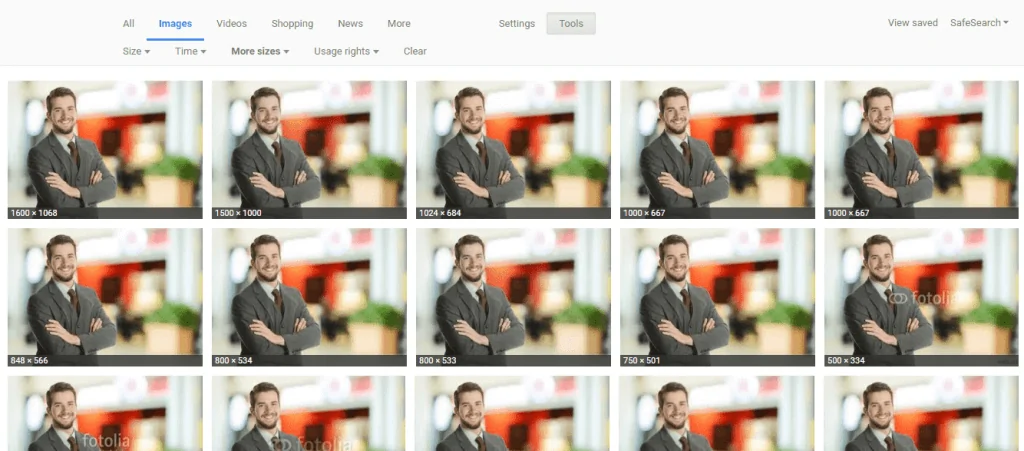
Bir kurumsal web sitesi, bir danışmanlık firması, müşteri hizmetiyle gurur duyan bir işletme hakkında düşünün. Tüm bu web siteleri, gülümseyen bir iş adamının hemen hemen aynı görünümlü görüntüsünü kullanıyor.
Eminim öyle görünen birini gördüm:
Stok görüntülerinizi mükemmel şekilde optimize edebillirsiniz fakat orijinal, yüksek kaliteli bir görüntü olsa bile SEO etkileri veya potansiyeli aynı olmayacaktır.
-
Orijinal ve Yüksek Kalite Görüntüleri Kullanın
Sahip olduğunuz daha orijinal görseller, kullanıcı için daha iyi bir deneyim sunarken aynı zamand alakalı aramalarda üst sıralarda yer alma olasılığınız artacaktır. Orijinal görseller şirketinizdeki bir tasarımcı tarafından (ör. Veri görselleştirme, infografik) yapılabilir veya kaliteli bir kamera kullanılarak kendi bünyesinde çekilebilir.
Müşterilerinize şirketinizin bir görselini paylaşın veya ziyaretçilerinizin ilgisini çekecek yüksek kaliteli bir ürün resmi sunun. Birçok kullanıcı gözleri aşina olduğu için veya samimi görünmediği için stok fotoğraflarını görmezden gelir. Yüksek kaliteli orijinal görseller, arama sonuçlarında ön plana çıkmanıza olanak tanır; bu nedenle markanızın karakterini yansıtan görseller tercih ederek web sitenize daha fazla kişi çekmeyi deneyin.
-
Görsellerinizin Bir Teması Olmalı
Görseller ilk bakışta bir hikaye anlatmalı veya bir fikri basitleştirerek anlaşılmaya yardımcı olmalıdır. Birçok kişi görsel olarak öğrenir. Görüntüler aynı zamanda uzun metin bloklarından daha büyük bir duygusal etkiye sahip olabilir. Günümüzdeki görsel odaklı internet kullanımını da bu noktada hatırlamalısınız.
Her içeriğinize bir görsel eklemeniz zor olmayacaktır. Ekran görüntülerini kullanmak, içeriğinize değer katmak, hikayenizi anlatmak ve bloglarınızdaki, makalelerinizde ve açılış sayfalarınızda kullanabileceğiniz bir başka yöntemdir. Ekran görüntüleri, özellikle karmaşık bir konuyu tartışıyorsanız, genel bir bakış açısı kazandırmanın mükemmel bir yoludur.
Sonuçta, bir görseli kullanma nedeniniz, içeriği tamamlamak, metnin bütünlüğüne yardımcı olmak ve kitlenizin bir ürünü veya kavramı anlamasına yardımcı olmaktır.
-
Telif Hakkını Önemseyin
Kullanmayı seçtiğiniz görsel dosyalarından bağımsız olarak telif hakkı ile ilgili bir sıkıntı olmadığından emin olun. Getty, Shutterstock, DepositFiles veya herhangi bir stok fotoğraf sağlayıcısı kullandığınız bir görsel varsa ve o görseli kullanmak için bir lisansa sahip değilseniz, yüksek bütçeli bir risk alıyorsunuz demektir.
Digital Millennium Copyright Act (DMCA)na göre telif hakkı ihlallerini incelerseniz konu ile alakalı bir bildirim yayınlayabilirsiniz. Bir içerik sahibinin içeriğini web sitenizde görmesi durumunda, uyması gereken bir DMCA İndirme İşlemi paylaşabilir.
Web’den ücretsiz görüntü bulmak için pek çok yol vardır. Google Görseller, sonuçları tekrar kullanmaya uygun olanlara göre filtrelemenizi sağlar. Bu görseller her zaman tercihlerinize uygun olmayabilir ancak ücretsiz olarak bir resim bulmanıza yardımcı olabilir.
-
Görsellerinizi Farklı Araçlarla Geliştirin
Shutterstock veya DepositPhotos’dan görselleri indirdikten sonra üzerinde çalışmalar yaparak özgünleştirebilirsiniz. Canva gibi bir araç, çekiciliğini artırabileceğiniz görsellerinize kişileri, metinleri sağlamanızı ve özgünlük kazanmanızı sağlar.
Birçok popüler görse görünüşe bakılırsa stok fotoğrafları tercih edilerek ve bu araçları kullanarak kişisel bir dokunuşla daha cazip hale getirilmektedir. Kendi başınıza olmakla birlikte, normal bir stoktaki görüntü olabilir, Canva’nın kullanımı kişisel bir mesaj eklemek için bir şans verir.
Bu araçlarla, şablondan özel bir sosyal medya paylaşımı veya infografik oluşturabilirsiniz.
Tampon ile Easel.ly, Visual.ly ve Pablo gibi ek araçlar, görüntünüzün öne çıkmasını sağlamak için güzel ve göz alıcı görseller oluşturmanıza yardımcı olur.
-
Öne Çıkan JPEG Özellikleri
Çalıştığınız dosya türünü bilmeniz önemli bir detay. Optimizasyon amacıyla genellikle bir JPEG dosyası kullanıyor olmanız muhtemel. Bir JPEG görüntüsü sıkıştırıldığında veya yeniden boyutlandırıldığında kaliteli bir görüntünün korunması için en iyi seçenekleri sunar. Yüksek çözünürlüklü bir görseli görüntülemek için birçok renk, gölge ve desenle çalışırlar ve dijital alanda en popüler fotoğraf türüdür.
Sıkıştırılmış olma özelliğinden dolayı JPEG, küçük dosya boyutlarında kaliteli görüntüler sağlayabilir. JPEG’lerin bir dezavantajı: kayıplı veri sıkıştırması kullanıyor olması. Bu, ayarlarınıza bağlı olarak görüntü kalitesinin bozulabileceği anlamına gelir. GIF ve PNG formatları gibi şeffaf arka planlar için destek de sunmaz.
Bu, dosya boyutlarını küçük tuttuğu ve evrensel olarak desteklendiği için bu biçimi kullanmak yararlı olabilir.
-
Öne Çıkan PNG Özellikleri
Bir PNG resmi, genellikle dosyaları Adobe Photoshop’dan düzenlerken veya indirirken kullanılır. PNG’nin şeffaflığı işlediği bilinir ve görüntü küçük olduğu halde logo resmi varlıkları için sıklıkla kullanılır, ancak çözünürlük yüksek kalitedir.
PNG’ler PNG-8 veya PNG-24 olarak kaydedilebilir. PNG-8 dosya türünün 256 renk paletiyle sınırlı olduğu halde, PNG-24 daha yüksek kaliteli görüntüler sunacak ancak sayfanın performansını bozabilecek daha büyük bir dosya boyutu söz konusuysa tercih edilir. Resimlerinizi yeniden kaydetmeye devam ederseniz, PNG’ler bozulmayacaktır.
-
Öne Çıkan GIF Özellikleri
PNG gibi, GIF küçük resim boyutları için bir seçenek olarak karşımıza çıkar ve PNG-8’e benzer şekilde görüntülerin yalnızca 256 renk ile sınırlıdır. En iyi uygulama için, ürün fotoğrafları için GIF tercih edilmez.
GIF, basit sanat ve animasyonlar için yaygın olarak kullanılan bir bitmap görsel biçimidir. Küçük logo boyutu ve şeffaf arka planlar için şirket logoları ve diğer web sayfaları için ideal bir formdur. Bununla birlikte, bu format resim ve fotoğraflar için önerilmez.
-
Kaliteyi Kaybetmeyecek Şekilde En Optimum Boyutlu Görseller Kullanın
Görseller genellikle yavaş yükleme sürelerinin başlıca nedenidir. Sitenizin hızının iyileştirilmesi gerekiyorsa, yeniden boyutlandırma ve sıkıştırma yoluyla görsellerinizin dosya boyutlarını azaltmayı deneyin. Sayfa hızı karşılaştırma testlerinin gerçekten siteniz hakkında sunduğu verileri dikkate alın ve görsellerin sitenizi nasıl etkilediğini göz önüne alın.
Görselleriniz genel boyutu aslında olması gerekenden (ör. Web sayfanızın veya blog yayınınızın genişliği) fazla olmamalıdır. Etkilenen kalite olmadan dosya boyutunu küçültmenin en iyi yollarından biri Adobe Photoshop’un “Web’e Kaydet” işlevselliğdir.
Görseller büyük dosyalar olabilir, ancak kullanıcı deneyimi söz konusu olduğunda bu yarardan çok zarar olarak sitenize yansır. Büyük dosya boyutları, SERP’lerde ve görsel aramalarındaki sıralamanızı doğrudan etkileyebilir.
Photoshop’ta, kaydetmeden önce görselin boyutunu değiştirebilir, böylece dosya boyutu kullanıcı deneyimi için daha uygun olur. Photoshop, 1.38MB – 86k arasında değişen, görüntü kalitesini belirlemek için hazır ayarlar bulunmaktadır. Genellikle orta kalitede çözünürlüğe sahip görseller görüntü kalitesini etkilemez veya sayfa yükleme hızını artırabilir.
Photoshop’u kullanmadığınızda kaliteyi etkilemeden görüntüyü yeniden boyutlandırmayı kolaylaştıran çevrimiçi sıkıştırma araçları bulunur. Görüntülerinizi yeniden boyutlandırmak ve sıkıştırmak içi pek çok aratan yararlanabilirsiniz. Photoshop dışındaki en iyi araçlardan bazıları hem yeni başlayanlar hem de ileri düzey kullanıcılar için PicMonkey ve Pixlr.
Sonuçta, hepsi dosya boyutu, görüntü kalitesi ve yükleme süresi ile ilgilidir. Görselin herhangi bir piksel kaybetmemesi ve dosyanın boyutunu sıkıştırırken bozulmuş olmamasına dikkat edin.
-
Açıklayıcı Başlıklar Ekleyin
Görsellerinize alt yazı eklemek, bir görselin arama sonuçlarında görünebilmesi için en iyi uygulama yöntemidir. Görsel başlığı, içeriği açıklayan veya anlaşılmasına yardımcı olan, genellikle gri bir kutuda görünen metindir. Makalenizdeki kelimeler okunmayabilirken, imajınızın altındaki metinlerin okunması ihtimali yüksektir.
Başlıklar yararlıdır, çünkü tüm resimler hemen anlaşılmaz ve işlev arama motorlarının anlamak için daha fazla bağlam sunması için (alt metninizin dışında) görüntü için bağlam ekler. Okuyucular için değerli olduğunu kanıtlayan Poynter Research’e göre, görsel açıklamaları metinten yüzde 16’ya varan oranda daha fazla kişi tarafından okunmaktadır.
Görseller başlıkla birlikte ekstra değer kazanır. Hiçbir şey yapamıyorsanız bile görsellere alt yazı eklemeyi unutmayın.
-
SEO İçin Resimleri Nasıl Adlandırmalısınız?
SEO için çalışmalara başladıysanız veya bir alt yapı oluşturmaya çalışıyorsanız, açıklayıcı, anahtar kelime bakımından zengin dosya adları oluşturmak kesinlikle önemlidir. Görsel dosyası adları, Google’ın ve diğer arama motoru tarayıcılarının görsel arama sonuçlarında yer alması için yönlendirmede bulunur.
Telefonunuzdan veya bir kamera çektiğiniz bir fotoğrafı kullanıyorsanız, dosya adı genellikle “IMG_722019” şeklinde olacaktır. Arama motorlarının görseli anlamasına ve SEO görünürlüğünün geliştirilmesine yardımcı olmak için dosya adını varsayılan olarak bırakmayıp içeriğinize uygun şekilde adlandırmalısınız.
Varsayılan görüntü adını değiştirmek her zaman iyi bir fikirdir. Örneğin çikolata görüntüsünü alalım:
bitter çikolata – kahve Sadece “çikolata” olarak adlandırabilirim, ancak web sitenize çikolata satarsanız potansiyel olarak her görüntünün adı “çikolata-1”, “çikolata-2” vb. Olabilir. Kullanıcılara ve arama motorlarına görüntüyü anlamalarını sağlamak için bu görüntüyü “bitter çikolata – kahve” olarak adlandırdım.
Doğruluk sağlamak için her yükleme için görselin HTML bilgilerini manuel olarak düzenlemeniz gerekecek. Basit bir dille yazılmış dosya adı, görseli temsil ettiği konunun kısa, doğru, anahtar kelime eklemeli bir açıklaması olmalı önemlidir.
-
SEO Dostu Alt Açıklamalar Nasıl Yazılmalıdır?
Alt etiketler, bir tarayıcı bunları düzgün bir şekilde anlamlandıramadığında, görselleri alternatif bir metintir. Başlıka benzer şekilde, alt etiketler bir görsel dosyasının içeriğini tanımlamak için kullanılır. Görselle alt etiketlerin uyduğundan ve resmin alakalı olduğundan emin olun.
Alt etiketler dikkat genel sayfa SEO strateji için de yararlıdır. Diğer tüm optimizasyon alanlarının yerinde olduğundan emin olmak istersiniz, ancak görüntü herhangi bir nedenden dolayı yüklenemezse, kullanıcılar görsel yerine açıklamasını görürler.
Web sitenizdeki görsellere uygun alt etiketler ekleyerek web sitenizin görüntülerle anahtar kelimeleri ilişkilendirmiş olursunuz. Bunun bir sonucu olarak da arama motorlarında daha iyi sıralamalar elde etmenizi sağlayabilirsiniz. Hatta Google, görsellerin alt metnin değerini belirtti:
Google’da arama yaptığınızda karşınıza çıkan görsel arama sonuçlarında, görselin konusuyla ilgili yararlı bilgiler sağlamalısınız. Bu bilgileri, bir kullanıcının sorgusu için geri dönecek en iyi arama sonucunun belirlenmesine yardımcı olur.
Açıklayıcı bir alt yazı, kullanıcılara fotoğraftaki içeriği tam olarak uyarabilir. Örneğin, web sitenizde çikolata resminizin olduğunu söyleyin. Alt metni okuyabilirsiniz:
<img src = “çikolata-1.jpg” alt = “çikolata” />
Bununla birlikte, görüntüyü açıklayan daha iyi alternatif bir metin de tercih edebilirsiniz:
<img src = “chocolate-1.jpg” alt = “koyu çikolata kahve aromalı çubuk” />
Alt metin, sayfanın ön belleğe alınmış sürümünde görüntülenebilir ve hem kullanıcılara hem de arama motorlarına yarar sağlayabilir. Daha fazla SEO değeri için, alt metin ve görseller sitedeki farklı bir sayfaya bağlandığında verilen linkin metni olarak görev yapabilir.
-
Görseller İçin Site Haritası Oluşturun
Tüm görsellerinizi tek bir yerde barındıracak görseller için site haritası oluşturun ve yayınlayın. Bu, Google’ın ve diğer arama motorlarının sitenizdeki görselleri keşfetme ihtimalini arttırır. Bu da görsellerin “Görsel Arama” sonuçlarında gösterilme olasılığını artırır.
Bir “image-sitemap.xml” vasıtasıyla, tarayıcıların bulamamış olabileceği JavaScript aracılığıyla yüklenen resimler için Google’ı uyarabilir veya özellikle hangi resimleri taratmak istediğinizi gösterebilirsiniz. Yalnızca Google arama motoru botları için yepyeni bir site haritası oluşturabilir veya mevcut bir XML site haritasına resim bilgisi ekleyebilirsiniz.
WordPress siteleri için, resim site haritalarının oluşturulması ve uygulanması, WordPress eklentisi Google XML Sitemap for Images ile kolaylaşır ve WordPress Medya Kitaplığınıza yüklenen görüntülerin site haritasını otomatik olarak oluşturur.
Google’ın resimlerinizi daha da indekslemesine ve uygun hale getirmesine yardımcı olun. Bir XML site haritası bunu yapmanıza yardımcı olur.
-
Open Graph ve Twitter Kartları
Kitlenize değerli içerik ve bilgiler sunuyorsanız, içeriği sosyal medyada paylaşacaklardır. Facebook’tan Twitter’a içerik paylaşılıyor ve bağlantılar dağıtılıyor.
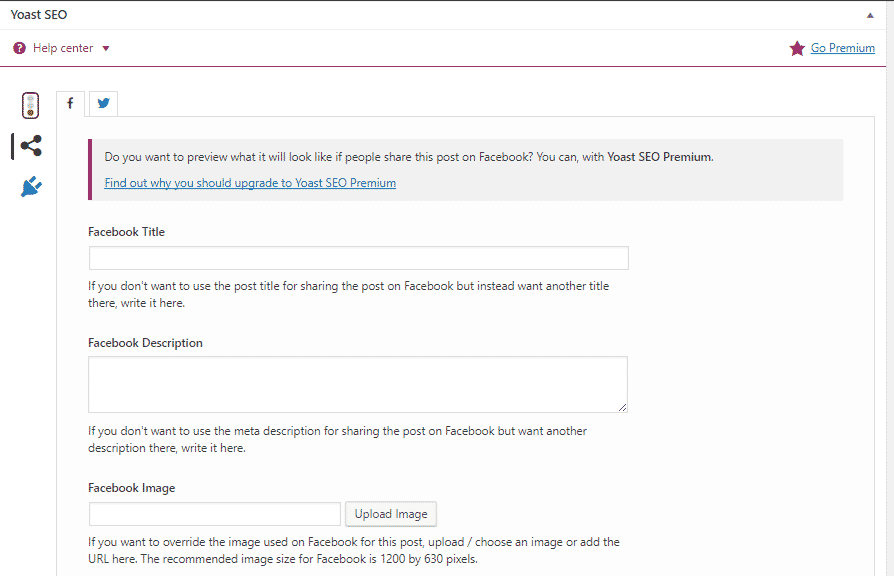
Open Graph (OG) ve Twitter Kartları için (WordPress’deki Yoast eklentisinde bulunan) HTML kodunu ayarladığınızda, bağlantınız her paylaşıldığında görüntünün sosyal platformlarda görüneceğini garanti altına alabilirsiniz.
OG etiketleri için WordPress içinde istediğiniz görüntüyü ayarlayabilirsiniz ancak bunu HTML’de kendi meta alanınızda oluşturabilirsiniz. Etiketi sayfanızın <head> bölümüne ekleyin.
<meta property = “og: image” content = “https://example.com/image-optimization.jpg” />
Facebook Open Graph Bilgileri Twitter kartı, URL, Twitter’da paylaşıldığında, etkileşimi yönlendirirken ve tıklama oluştururken aynı rolü oynamaktadır. Twitter kartları için işaretleme Open Graph’a benzer şekilde çalışır ve yukarıdaki Yoast eklentisi ekran görüntüsü WordPress’i kullanarak bu bilgileri kolayca doldurabileceğiniz Twitter logosunu gösterir.
Görsel Optimizasyon Anahtar İpuçları
Bu ipuçlarını dikkate almanız, görsellerinizle olan etkileşimi ve etkileşimi artıracak, sayfa yükleme hızını azaltacak, görsel arama sonuçlarındaki bulanabilirliği artıracak ve anahtar kelime performansınızı güçlendirecektir.
En önemlisi, görselin ve alternatif metnin sayfayla alakalı olduğundan emin olmanız gerekmektedir. Diğer ipuçları:
- Daha hızlı sayfa yükleme hızı için dosya boyutunu küçültün.
- JPEG, web sitesi görselleri için genellikle en iyi seçenektir.
- Büyük ürün resimleri için hiçbir zaman GIF kullanmayın.
- Canva gibi araçlarla stok görselleri geliştirin.
- Alt metin içinde anahtar kelimeleri fazla doldurmayın, fotoğrafı doğru tanımladığından emin olun.
- Taranabilirlik için bir resim site haritası oluşturun.
- Sosyal paylaşımlar için OG ve Twitter Kartları oluşturun.
Görsel optimizasyonu biraz çaba gerektirir. Bununla birlikte tüketiciler, metin yerine bilgiyi anlamak için görseller ararken, bir görselin optimize edilmiş olması başarı için çok önemlidir.
KAYNAK: https://www.searchenginejournal.com/image-optimization/207416/


 Stok görüntülerinizi mükemmel şekilde optimize edebillirsiniz fakat orijinal, yüksek kaliteli bir görüntü olsa bile SEO etkileri veya potansiyeli aynı olmayacaktır.
Stok görüntülerinizi mükemmel şekilde optimize edebillirsiniz fakat orijinal, yüksek kaliteli bir görüntü olsa bile SEO etkileri veya potansiyeli aynı olmayacaktır.