LiteSpeed Cache Eklentisi, sayfalarınızı önbelleğe alarak, sitenizin hızlı açılmasını sağlar. Sizlere bu yazımızda LiteSpeed Cache kurulumu ve ayarları nasıl yapılır detaylı bir şekilde anlatacağız.
Eklentiyi kurmadan önce dikkat etmeniz gereken en önemli nokta sunucunuzun LSCache modülünü içerip, içermediğini kontrol etmek olmalı. Eğer sunucunuz bu modülü desteklemiyorsa, eklentiyi kullanamaz hatta ve hatta sitenize ciddi zararlar verebilirsiniz.
Sunucu yöneticisiyseniz bu linkteki yazıyı inceleyerek LSCache modülünü aktif edebilirsiniz.
LiteSpeed Cache Eklentisi, LSCache özelliği sayesinde, diğer cache eklentilerinden farklı olarak cache dosyalarını sizin sunucunuz yerine kendi sunucusunda saklar. Bu da yükü önemli ölçüde azaltır ve normalde PHP tabanlı önbelleğe alma eklentilerinden daha etkilidir.
Uyumlu Olarak Çalıştığı Eklentiler
- Yoast SEO
- bbPress
- WooCommerce
- Wordfence Security
- Google XML Sitemaps
- Contact Form 7
- NextGen Gallery
- Aelia CurrencySwitcher
- WP Touch
- Avada
- WP-PostRatings
- wpForo
- WPLister
- Theme My Login
Yazı İçeriği
LiteSpeed Cache Kurulumu ve Ayarları
WordPress LiteSpeed Cache Kurulumu
Eklentiyi sitenize iki farklı yöntem ile kurabilirsiniz.
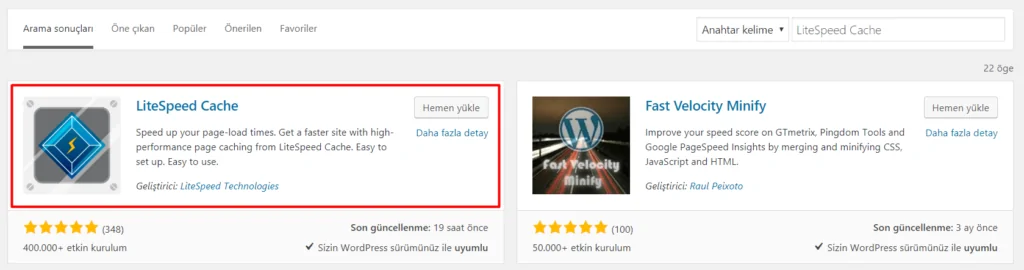
Birinci Yöntem; WordPress blogumuzun yönetim panelindeki Eklentiler sekmesi altında yer alan Yeni Ekle kısmında LiteSpeed Cache şeklinde arama yapıp, çıkan sonuçlarda LiteSpeed Cache eklentisinin altındaki Hemen Yükle butonuna tıklayıp, eklenti yüklendikten sonra etkinleştirerek kurulumu bitirebilirsiniz.

İkinci Yöntem; Bu adrese giderek, LiteSpeed Cache dosyasını indirip, RAR’dan çıkardıktan sonra bir FTP (Önerimiz; Filezilla) programı yardımıyla sitenizin wp-content/plugins klasörüne yükledikten sonra, yönetim paneline geri dönüp, Eklentiler sekmesinden eklentiyi etkinleştirerek kurulumu bitirebilirsiniz.

WordPress LiteSpeed Cache Ayarları
Eklentinin kurulumunu tamamlayıp, etkinleştirdikten sonra yönetim panelimizde LiteSpeed Cache şeklinde bir sekme oluşuyor. Bu bölüme girerek, ayarlarımızı yapmaya başlayalım.
LiteSpeed Cache sekmesinde ki Settings kısmına gelin ve üst taraftaki Show Advanced Options butonuna tıklayın. Şimdi gelelim ayarlarımıza…
General
Bu bölümde sadece “Enable LiteSpeed Cache” ayarını Enable yapmanız yeterli.

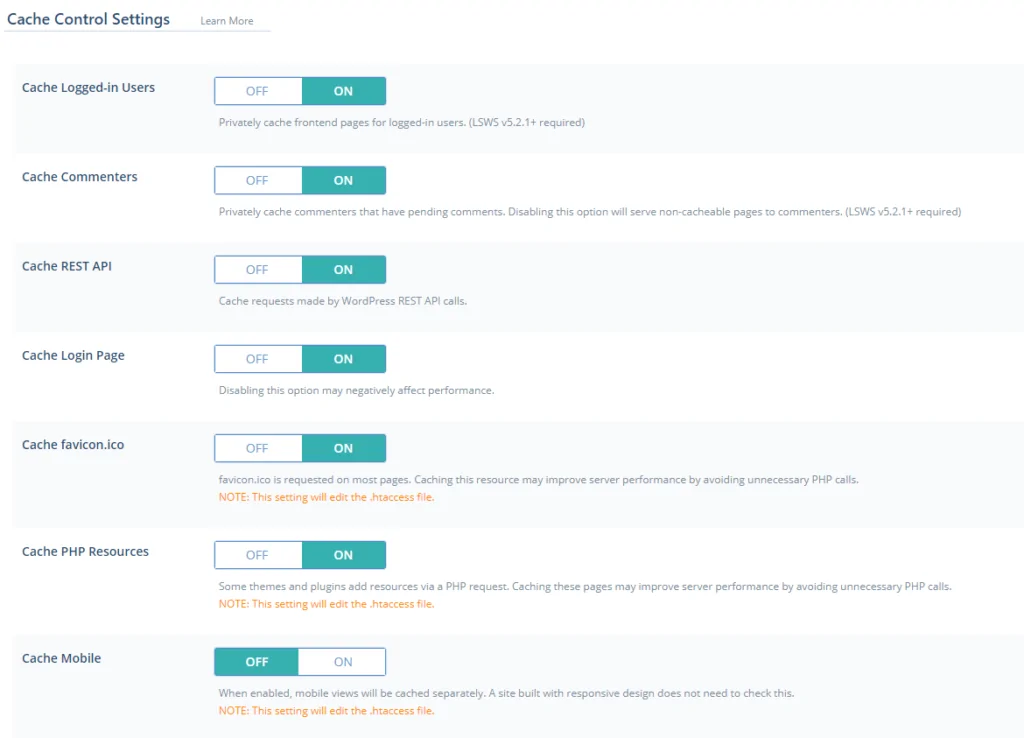
Cache
Cache bölümündeki ayarlar, aşağıdaki gibi olmalıdır.
- Cache Logged-in Users ON
- Cache Logged-in Users ON
- Cache REST API ON
- Cache Login Page ON
- Cache favicon.ico ON
- Cache PHP Resources ON
- Cache Mobile OFF

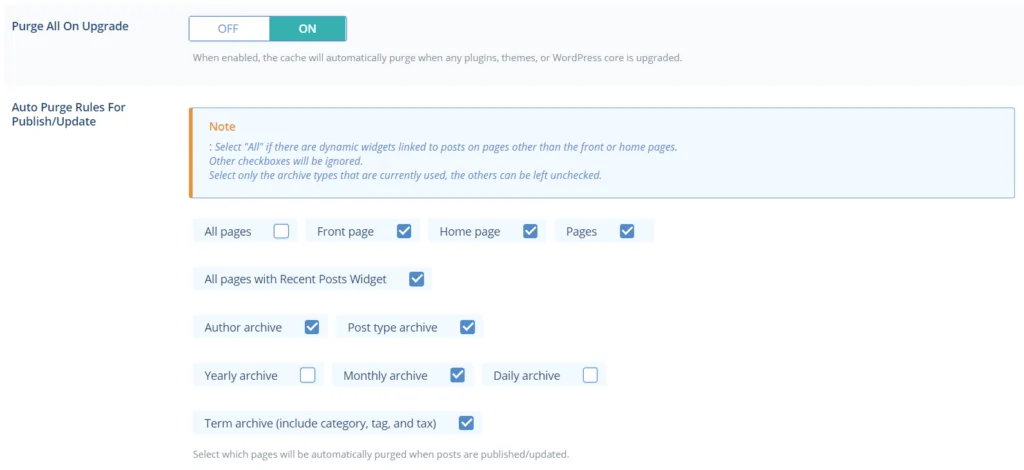
Purge
Purge bölümündeki ayarlar, aşağıdaki gibi olmalıdır.
- Purge All On Upgrade ON
- Auto Purge Rules For Publish/Update
- Front Page
- Home Page
- Pages
- All pages with Recent Posts Widget
- Author Archive
- Post Type Archive
- Montly Archive
- Term archive (include category, tag, and tax)

Exclude
Bu bölümde değişiklik yapmanıza gerek yok.
Optimize
Optimize bölümündeki ayarlar, aşağıdaki gibi olmalıdır.
- CSS Minify ON
- CSS Combine ON
- CSS HTTP/2 Push ON
- JS Minify ON
- JS Combine ON
- JS HTTP/2 Push ON
- HTML Minify ON
- Inline CSS Minify ON (Bu ayar tema ve eklentileriniz de sıkıntı çıkarabilir, kontrollerinizi gerçekleştirdikten sonra aktif edin, yoksa de-aktif kalabilir.)
- Inline JS Minify ON (Bu ayar tema ve eklentileriniz de sıkıntı çıkarabilir, kontrollerinizi gerçekleştirdikten sonra aktif edin, yoksa de-aktif kalabilir.)
- Load CSS Asynchronously OFF
- Generate Critical CSS ON
- Generate Critical CSS In Background ON
- Inline CSS Async Lib ON
- Load JS Deferred OFF
- Exclude JQuery OFF
- Remove Comments ON
Tuning
Tuning bölümündeki ayarlar, aşağıdaki gibi olmalıdır.
- Combined CSS Priority OFF
- Combined JS Priority OFF
- Max Combined File Size 1.2 MB
- Remove Query Strings ON
- Load Google Fonts Asynchronously ON
- Remove Google Fonts OFF (Bu ayarı, Google fontlarını de-aktif etmek istiyorsanız açabilirsiniz.)
- Remove WordPress Emoji ON
CDN
CDN kullanıyorsanız, gerekli boşlukları doldurarak, CDN yönetiminizi sağlayabilirsiniz.
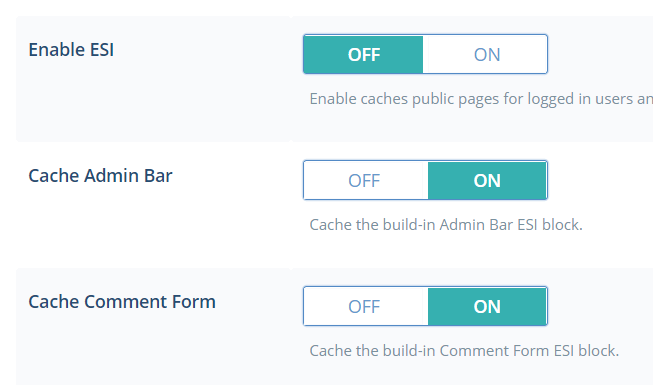
ESI
ESI bölümündeki ayarlar, aşağıdaki gibi olmalıdır.
- Enable ESI OFF
- Cache Admin Bar ON
- Cache Comment Form ON

Advanced
Advanced bölümündeki ayarlar, aşağıdaki gibi olmalıdır.
- Object Cache OFF
- Method Memcached
- Persistent Connection ON
- Cache Wp-Admin ON
- Store Transients ON
- Browser Cache ON
- Browser Cache TTL 2592000
- Improve HTTP/HTTPS Compatibility OFF
- Instant Click OFF
Debug
Debug bölümündeki ayarlar, aşağıdaki gibi olmalıdır.
- Disable All Features OFF
- Debug Log OFF
- Debug Level Basic
- Log File Size Limit 3 MB
- Heartbeat ON
- Log Cookies OFF
- Collapse Query Strings OFF
- Log Filters OFF
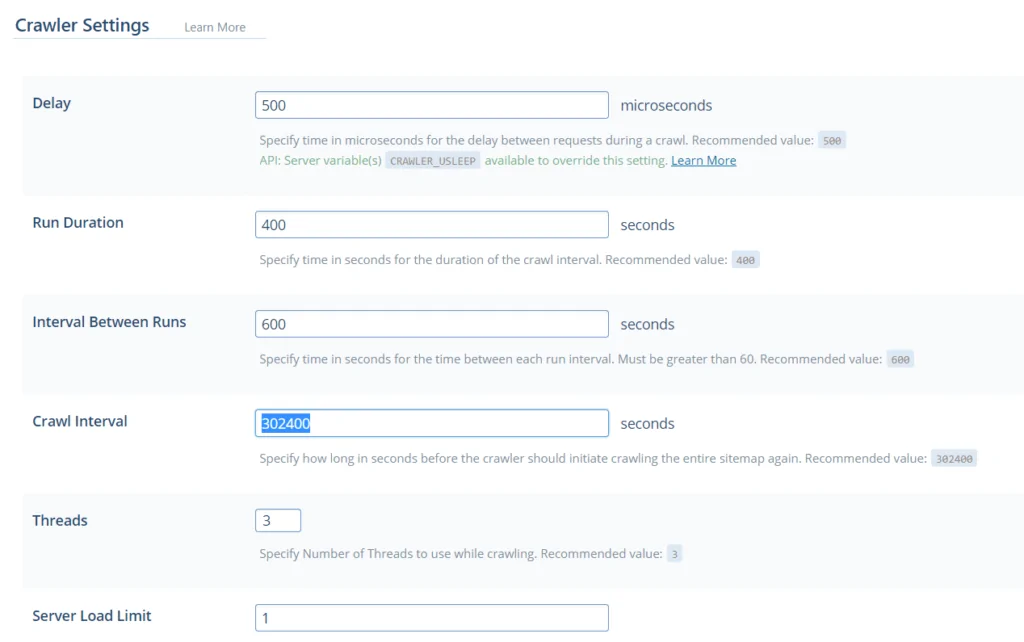
Crawler
Crawler bölümündeki ayarlar, aşağıdaki gibi olmalıdır.
- Delay 500
- Run Duration 400
- Interval Between Runs 600
- Crawl Interval 302400
- Threads 3
- Server Load Limit 1