Okuyanı olmayan içerikler zamanla gücünü yitirir ve internet dünyasının tozlu raflarında yerini alır. Yazılarının bu hale gelmesini istemeyen içerik üreticileri ise daha geniş kitlelere ulaşabilmek için Facebook ve Twitter’ı paylaşım için en iyi platformlara dönüştürdüler.

Open Graph Nedir?
2010 yılında Facebook tarafından tanıtılan Open Graph, Facebook ve diğer web siteleri arasındaki entegrasyonu sağlayarak facebook nesneleri gibi işlevselliğe sahip grafiksel nesneler haline getirdi.
Daha ayrıntılı anlatmak gerekirse, facebook üzerinden bir sayfa paylaşıldığında veya beğenildiğinde, bilgilerin üçüncü parti bir web sitesinden facebook’a nasıl ulaştığını görebilmek mümkün. Bu sitenizin <head> etiketinin içine Open Graph meta etiketlerini eklemekle mümkün oluyor.
Open Graph teknolojisinin farkına varan diğer sosyal medya kanalları (Twitter, Linked.in, Google+) bu teknolojiyi kendi yararlarına kullanmaya başladılar. Twitter’ın kendine ait meta etiketleri olduğu halde, Twitter robotları bir sitede twitter tag’lerini bulamaz ise, open graph etiketlerini kullanıyor.
Open Graph Hakkında Bilmesi Gerekenler
Sosyal medya, sitelerin en güçlü trafik kaynaklarından biridir. Bu sebeple sosyal medya etiketlerini kullanmak günümüz dijital pazarı için büyük önem taşımaktadır. Open Graph etiketleri, dönüşümleri tıklama oranlarını ciddi miktarda etkileyebilmektedir.
Örnek olarak facebook’ta paylaştığınız bir link sonucunda çekilen önizlemede istediğinizden farklı bir resmin görünmesi gibi durumlar sıkça yaşanabilir. Open Graph’ı az bir şey bilmeniz sizi bu durumdan hızlıca kurtarır.
WordPress kullananlar ise direk kodla uğraşmadan şu eklentiyi kullanabilir; Open Graph
Open Graph Etiketleri
<meta property = "og: type" content = " MAKALE (MAKALE) " /> <meta property = "og: title" content = " SAYFANIN BAŞLIĞI " /> <meta property = "og: description" content = " İÇERİK AÇIKLAMASI " /> <meta property = "og: image" content = " GÖRÜNTÜNÜN LİNKİ " /> <meta property = "og: url" content = " PERMALINK " /> <meta property = "og: site_name" content = " SİTE ADI " />
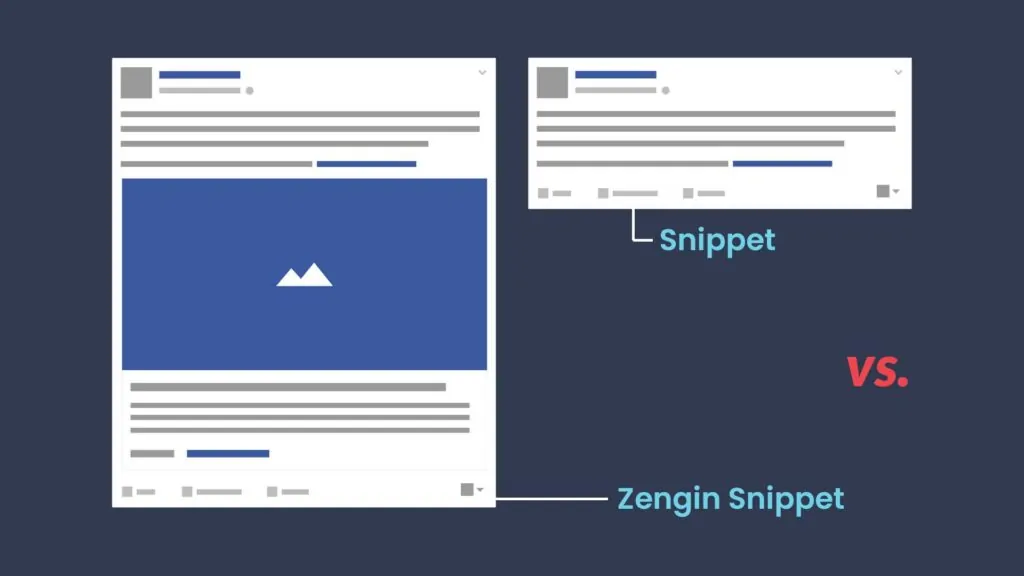
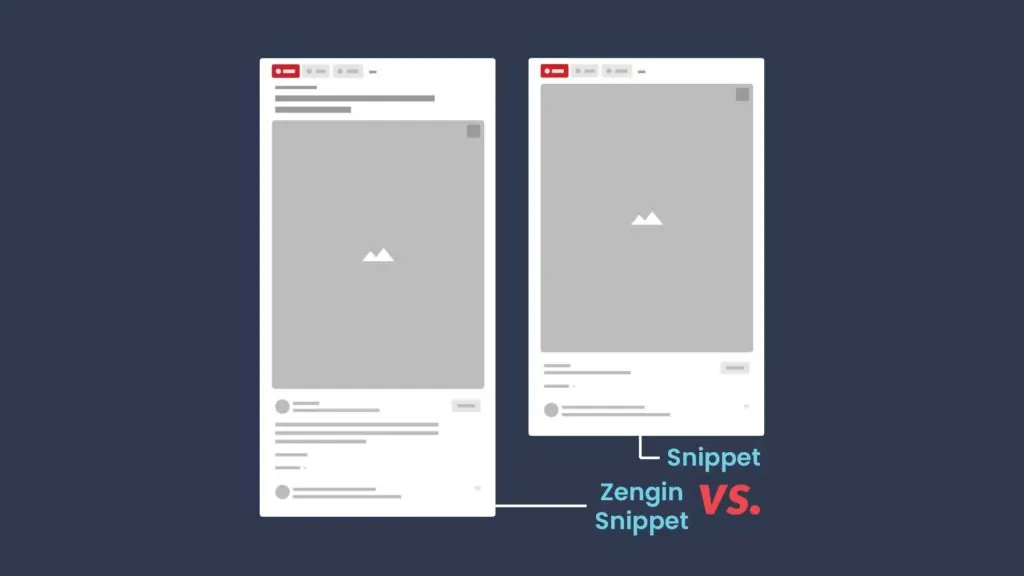
Facebook zengin snippet v.s snippet
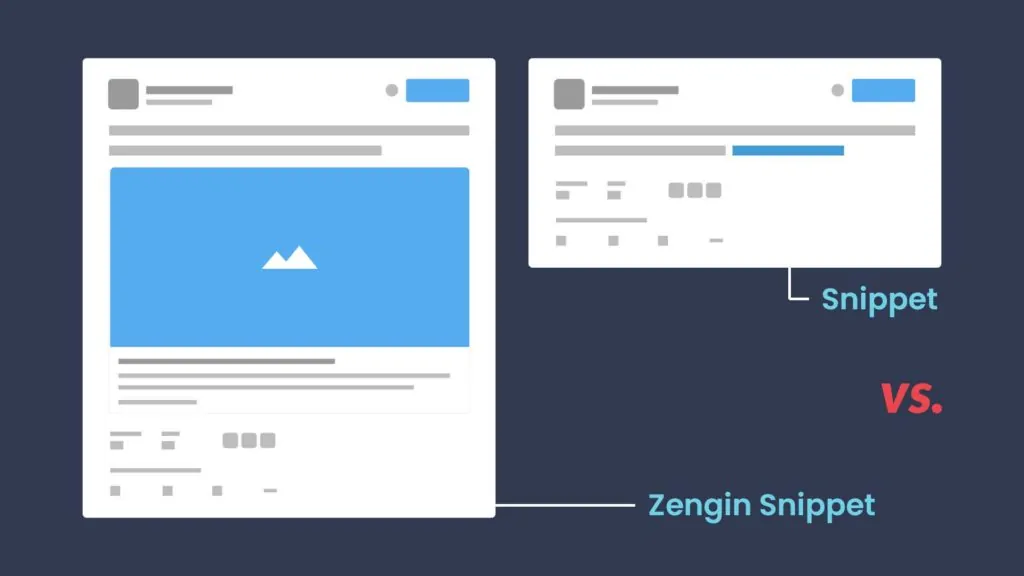
Twitter zengin snippet vs snippet
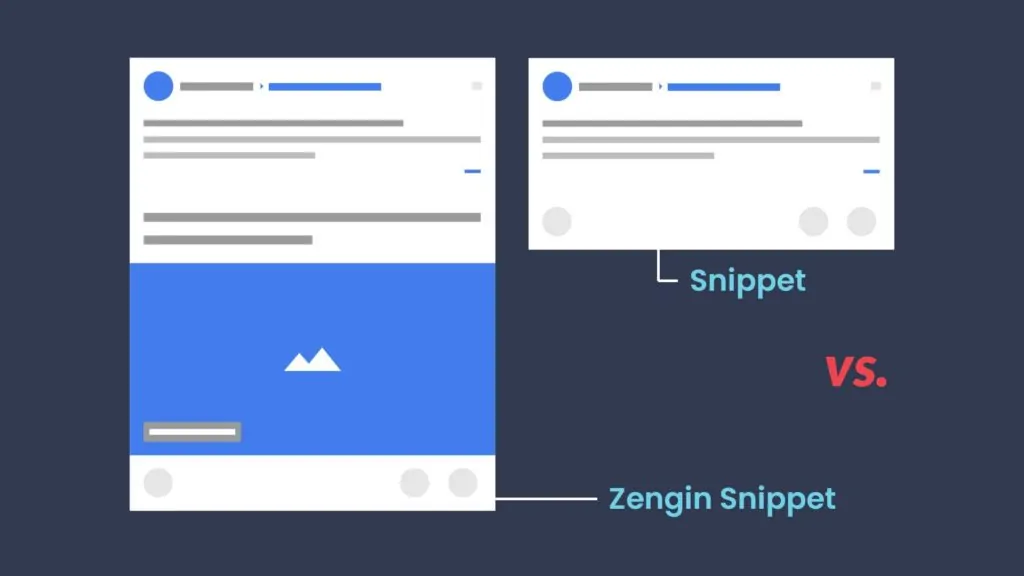
Google+ zengin snippet v.s snippet
Pinterest zengin snippet v.s snippet















teşekkürler..