Bir önceki yazımda “SEO için doğru resim formatını nasıl seçeriz?” konusunu yazmıştım. Bu yazıda artık resim formatımızı seçtik ve iş optimizasyona geldi. Resim olayı gerçekten önemli bu nedenle bu konuda 1 yazı daha yazacağım ve 3 yazı ile resim konusunu tamamlamış olacağız.
Bu konuda en sık kullandığımız internet sitesi www.tinyjpg.com isminde jpg geçse bile png ve WebP optimizasyonu sağlıyor. Bu sitenin aynı zamanda wordpress eklentisi mevcut, aylık 100 adet ücretsiz olarak otomatik çeviriyor. Eklenti : https://wordpress.org/plugins/tiny-compress-images/
Konuyla alakalı oldukça fazla alternatif var, temelde bu tarz işler için genellikle her seferinde arama yaparak farklı alternatifler keşfetmeye çalışıyorum.
Google araması için kullanabileceğiniz arama terimleri: Compress JPG, Optimize JPG, JPG compression, JPG optimization
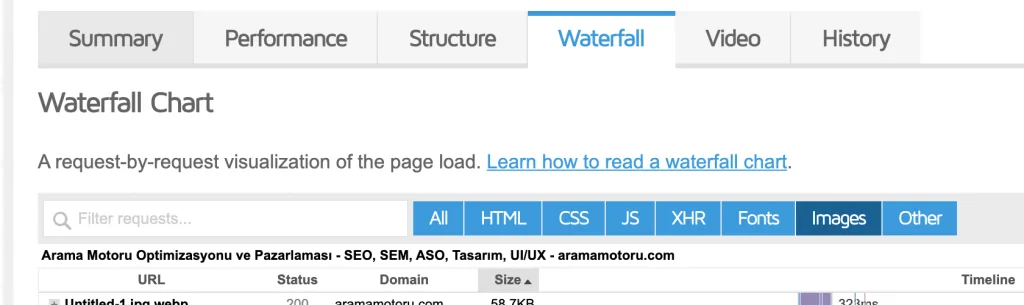
Sayfamızdaki büyük resimleri tespit edebilmek için ben tek bir sayfayı incelerken GtMetrix adresini kullanıyorum. Gtmetrix sitesine girdikten sonra Waterfall sekmesine, ardından Images sekmesine tıklayıp, Size’a tıklıyorum. Böylece resimler büyükten küçüğe sıralanmış oluyor.

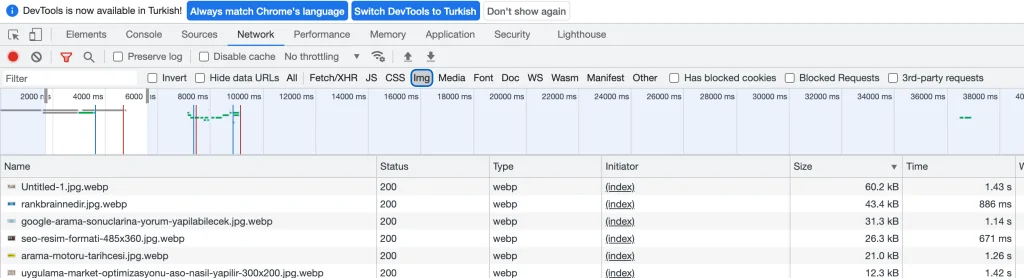
Bir başka yöntem ise Chrome’da optimize etmek istediğim sayfada sağ tuşa basıp İncele’ye tıklayarak DevTools’u açmak. Orada Network’ü tıkladıktan sonra sayfaya yenilersek sayfada tüm dosyaları görebiliriz. Img kısmına tıklayıp, ardından Size’a tıklayarak büyük resimleri tespit edebiliriz.

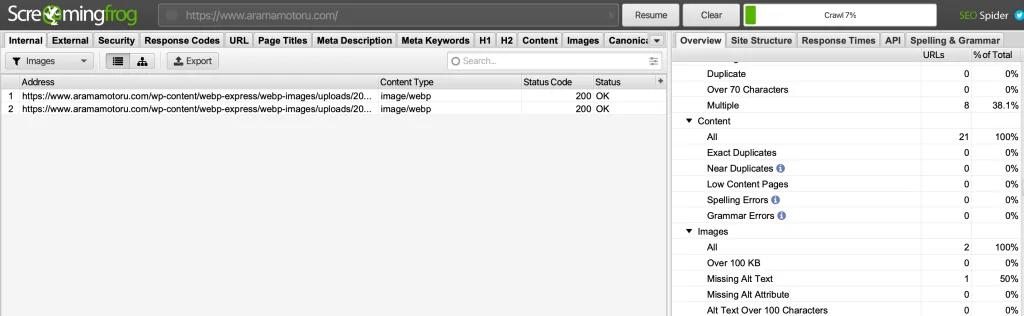
Bunlar hangi sayfayı optimize edeceğimizi biliyorsak yapabileceğimiz yöntemler. Tüm siteyi araştırabilmek için ise genellikle Screaming Frog kullanıyorum. Bu uygulama tüm siteyi taradığı için büyük resimleri tespit edebilmek mümkün oluyor. Muadillerine göre fiyatları uygun ve ücretsiz seçeneği yeterli. Ücretsiz seçenekte 500 sayfaya kadar tarayabiliyoruz. https://bit.ly/sflink buradan indirebilirsiniz. Sayfamızı tarattıktan sonra Images içerisinde Over 100KB bölümünden büyük dosyaları tespit edebiliyoruz.

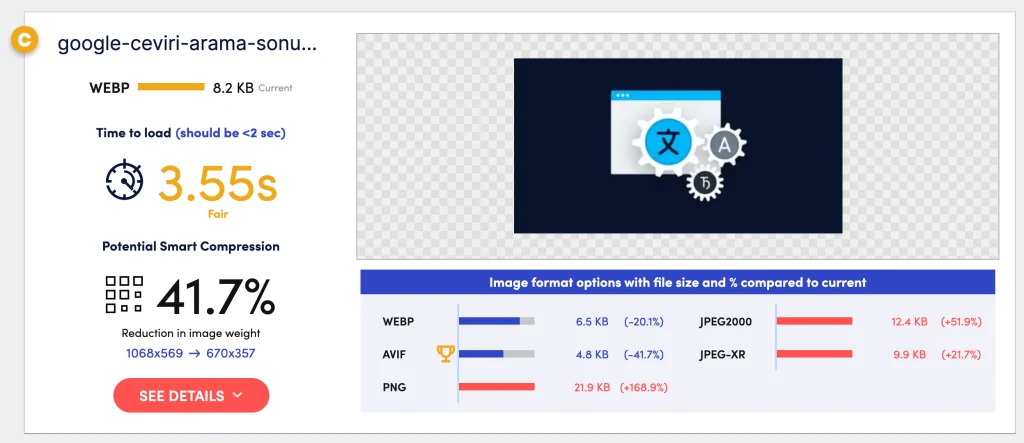
Resim optimizasyonunda yapılan en temel hatalardan birisi 300×150 gözüken bir alanda 1200×600 gibi bir boyutta resim yüklenmesi. Aslında resim doğru boyutlandırıldığı takdirde zaten KB olarak çok daha düşük olacaktır. Bununla ilgili analizleri ise https://webspeedtest.cloudinary.com/ adresinden yapabilirsiniz. Oldukça temiz bir arayüz sunuyor. Sizin için en uygun resim formatı hangisi onu gösteriyor.

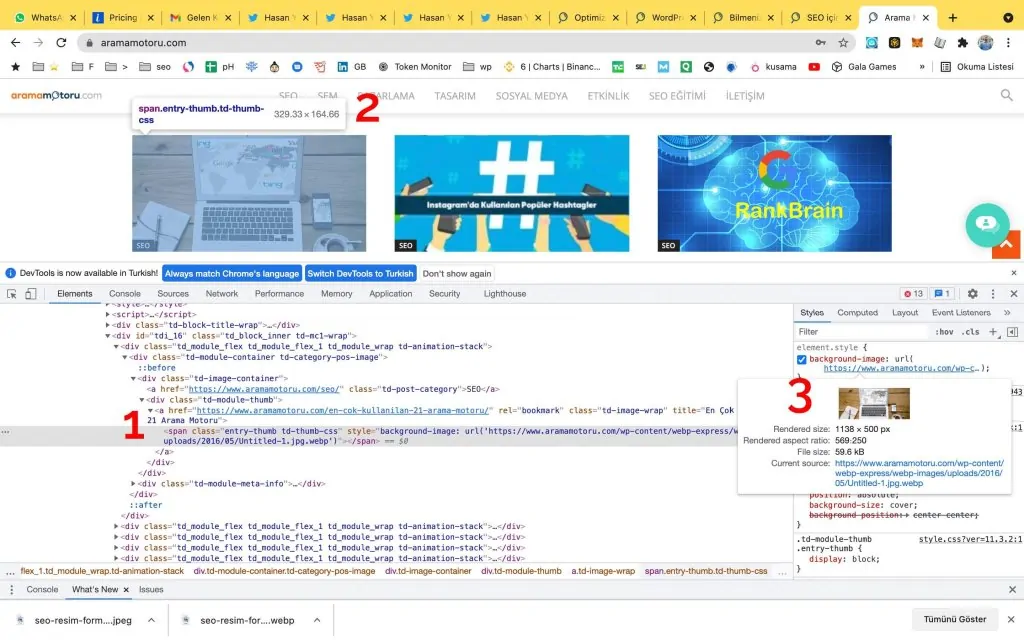
Chrome’da burada hata olup olmadığını tespit edebilirsiniz. Sağ tuşa basıp İncele dediğiniz zaman ilgili yere (1) tıkladığınızda, resimin üzerinde ekranda gözüktüğü boy (2) çıkar, sağ tarafta (3) resimin üzerine gelince veya yeni sekmede açınca orijinal boyutunu görebilirsiniz.

Bir önceki yazımda bahsettiğim <picture> etiketi burada yine imdadımıza yetişiyor. Farklı çözünürlükler için farklı boyutlarda resimler hazırlayıp gösterebiliyoruz. Örnek:
Örnek:
<picture>
<source srcset="logo-768.png 768w, logo-768-1.5x.png 1.5x">
<source srcset="logo-480.png, logo-480-2x.png 2x">
<img src="logo-320.png" alt="logo">
</picture>Elinizde resminiz hazır ama format doğru seçilmemişse, bunları çeviren çeşitli araçlar var. Bunları tespit etmek için “JPG to PNG” gibi aramalar yapabilirsiniz. Tek bir araç ismi vermiyorum çünkü her çevirme işleminde iyi sonuç aldığınız yer farklı olabilir.
Türkçe ve özel karakter kullanımı
Pek bahsedilmeyen ama Türkiye’de sık karşılaşılan bir sorun Türkçe karakterli resim isimleri genellikle tarayıcılar tarafından daha geç okunabiliyor veya okunamayabiliyor. Onun için ÖÇŞİĞÜöçşığü gibi harfleri, özel karakterleri kullanmamaya özen göstermeniz faydalı olacaktır.
Doğru resim seçmek
Doğru resmi seçmekten optimizasyonun en temel parçalarından birisi. Şayet kullanacığınız resim için farklı alternatifler kullanmak mümkünse mutlaka alternatifleri araştırmakta fayda var. Resim indirmek için genelde freepik.com kullanıyorum, fiyat performans başarılı.
Küçük resimler için SVG mantıklı bir alternatif olabiliyor, özellikle sosyal medya ikonları gibi her sayfada olan içerikler için. iconfinder.com ve flaticon.com bu konuda kurtarıcı 2 site, svg olarak indirebilmek harika.
Bonus:
Eğer yapabiliyorsanız resim kullanmayın 🙂 Örneğin indir.com sitesindeki logo ve sosyal ikonlar, işletim sistemi ikonu gibi her yerde kullandığımız ikonlar font şeklinde hazırlandı. Böylece farklı renklerde ve boyutlarda rahatlıkla kullanabiliyoruz.
Adobe blogunda nasıl yapılabileceği ile ilgili detaylı bir yazı hazırlamış, bu konuyla ilgileniyorsanız ilginizi çekebilir.
Yazıda mümkün olduğunca ücretsiz araçlar ile anlatmaya veya en uygun araçları anlatmaya çalıştım. Bunlar için ücretli seçenekler her zaman için mevcut. Yazıyı beğendiyseniz yorum yapmayı ve arkadaşlarınızla paylaşmayı unutmayın.
SEO için resim Serisi
- SEO için doğru resim formatını nasıl seçeriz?
- SEO için resim optimizasyonu nasıl yapılır?
- Gelişmiş resim optimizasyonu ve SEO için resim ekleme ayarları
Konuyla alakalı daha önce AramaMotoru.com ‘da yazılmış yazılar:
- Bilmeniz Gereken 14 Görsel Optimizasyon İpucu
- WordPress İçin En İyi Resim Optimizasyon Eklentileri
- Optimize images çözümü
Kaynakça :