2018 yılında mobil öncelikli indekslemeye geçeceğini açıklayan Google, webmaster’lara responsive tasarıma geçmelerini öneriyor. Bizde bu yazımızda mobil sitelerden responsive tasarıma geçmek isteyenler için bir rehber oluşturacağız.
Öncelikle “Responsive Design” yani Türkçesi ile “Esnek Tasarım”ın kısaca ne olduğundan bahsedelim. Responsive Design,temelde sitenizi ziyaret eden kullanıcılar hangi cihazı kullanırsa kullansın o cihaza uygun bir tasarım göstermektir.

Mobil Sitelerden Responsive Tasarıma Geçmek
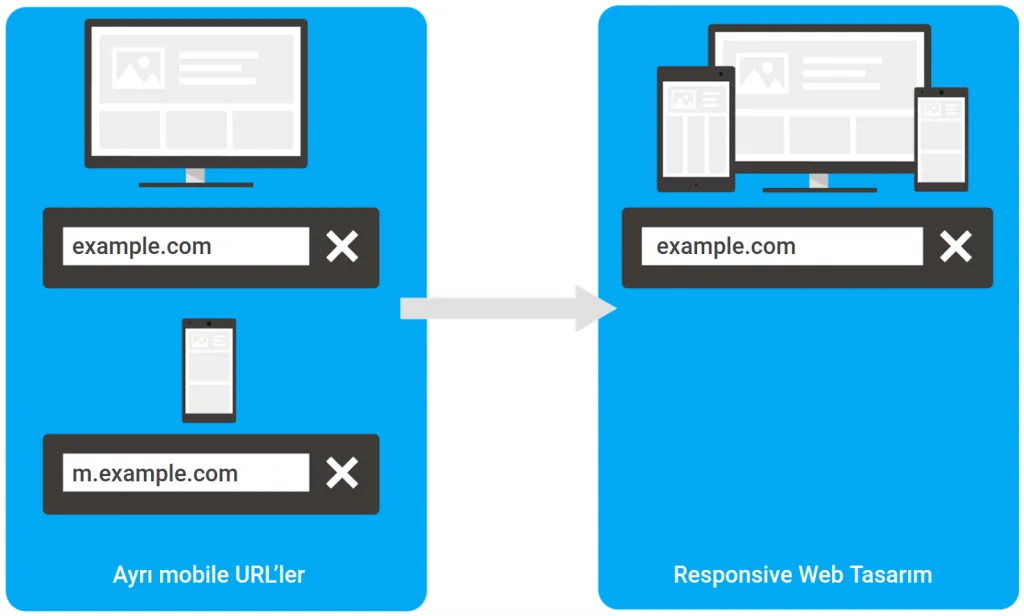
Diyelim ki mobil cihazlar için hazırlanmış olan https://m.aramamotoru.com, birde diğer cihazlar için hazırlanmış olan https://www.aramamotoru.com olsun. Bu iki tasarımı tek bir responsive tasarım altında toplamak ve hangi cihazdan siteye erişim sağlanırsa sağlansın aynı adreste, erişim yapılan cihaza uygun tasarım görüntülensin istiyoruz. Peki ayrı mobil sayfalardan, esnek tasarıma geçerken nelere dikkat etmeli veya hangi işlemleri yapmalıyız.
Adım 1: Esnek Tasarım (Responsive Design)
Öncelikle yapmanız gereken ilk şey her cihaza uygun şekilde, doğru yapıda tasarlanmış bir tasarım kodlamak veya satın almak. Piyasada bulunan cihazların sabit bir çözünürlüğü olmadığı için responsive tasarım çok önemli bir hal alıyor. Unutulmamalıdır ki kullanılan tasarım bilgisayar kullanıcısına nasıl bir deneyim sunuyor ise tablet ve/veya akıllı telefon kullanıcılarına da aynı deneyimi sunmalıdır.

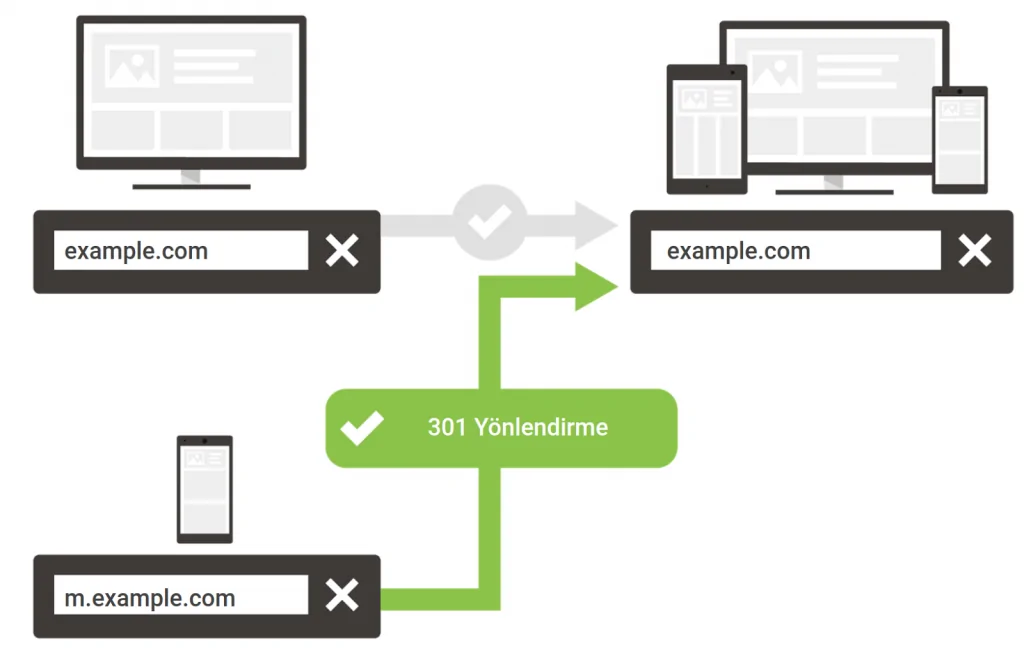
Adım 2: Eski URL’lerin Yeni URL’lere Yönlendirilmesi
Birinci adımı gerçekleştirdikten sonra karşınıza çıkacak en büyük problem, eski mobil URL’ler olacaktır. “https://m.” ile tanımlanan tüm URL’lerin 301 kalıcı yönlendirmesi ile yeni URL’ye yönlendirilmesi çok önemlidir. Örneğin ayrı mobil site sisteminde kullanılan “https://m.example.com” adresi 301 yönlendirilmesi ile “https://www.example.com” veya “https://example.com” adresine yönlendirilmelidir. Yine alt sayfalardan örnek verecek olursak “https://m.example.com/seo-ajansi/” adresi 301 yönlendirilmesi ile “https://www.example.com/seo-ajansi/” veya “https://example.com/seo-ajansi/” adresine yönlendirilmelidir.
Örneklerde belirtildiği gibi doğru bir şekilde 301 yönlendirmesi yaptığınız taktirde sitenizin ana işleyişi bozulmayacak ve ayrı mobil sitenize ulaşmak isteyen ziyaretçiler, responsive tasarım ile hazırlanmış yeni sayfanıza kolaylıkla yönlendirilecektir. Özel duruma sahip olmayan her URL için rel=canonical etiketi tanımlayabilirsiniz.
Özetle, ayrı mobil tasarımdan esnek tasarıma (Responsive Design) geçmek istiyorsanız yapmanız gerekenler; esnek tasarım kurallarına uygun bir tasarım geliştirmek veya satın almak ve eski mobil sitenizin linklerini 301 yönlendirmesi ile yeni linklere yönlendirmek olacaktır.
301 Yönlendirmesi ile alakalı daha ayrıntılı bilgi almak için :https://www.aramamotoru.com/30x-yonlendirme-kurallari-degisti/ adresini ziyaret edebilirsiniz.
rel=canonical etiketi ile alakalı daha ayrıntılı bilgi almak için : https://www.aramamotoru.com/relcanonical-ile-ilgili-en-cok-yapilan-5-hata/ adresini ziyaret edebilirsiniz.
Sormak istediğiniz veya aklınıza takılan soruları aşağıda bulunan yorum kısmına ekleyerek, sorularınızın bize ulaşmasını sağlayabilirsiniz.










