Google, mobil önce indeksleme ile ilgili ilk bilgileri Ekim 2016‘da paylaşmaya başlamış hemen 1 ay sonra da açıklama yaparak süreç ile ilgili bilgiler vermişti. Beklediğimiz yaklaşık bir buçuk yıl sonrasında Google mobil indekslemeye başladığını ve sitelerin mobil öncelikli indekslemeye geçtiğinde Google Search Console’dan mesajla bilgi geleceğini paylaşmıştı. Pek çok site bu mesajı almışken ve geçiş önemli mesafe kat etmişken Google Mobil Öncelikli İndeksleme sorunları açıklaması yaparak kullanıcıları bilgilendirdi.
Siteniz Mobil Öncelikli İndekslemeye Hazır mı?
Yazı İçeriği
Google Mobil Öncelikli İndeksleme Sorunları Açıklaması
Google’ın daha önce de pek çok defa belirttiği gibi, siteler hazır oldukları zaman mobil öncelikli indekslemeye taşınır. Dünya üzerinde yer alan tüm sitelerin yarısından fazlası mobil öncelikli indekslemeye taşınmış durumda.
Henüz geçmeyen site sahipleri Google’ın Search Console üzerinden gelecek bildirim ile sitenin ne zaman mobil öncelikli indekslemeye geçeceğini öğrenebilcek. Siteniz mobil öncelikli indekslemeye henüz taşınmamışsa, Google’ın henüz değerlendirmek için sitenizi taramamış olması muhtemel. Bununla birlikte siteniz duyarlı (responsive) web tasarıma sahip değilse aşağıda bahsedeceğimiz iki soruna yol açıyor olması muhtemel.
Schema Yapılandırılmış Veri (Structured Data) Entegrasyonu
Mobil Sayfalardaki Yapısal Veri Eksikleri
Bir sayfanın masaüstü sürümünde yapısal veriler kullanıldığında, mobil sürümde de kullanılmalıdır.
“Bu, mobil cihazlara yönelik mobil öncelikli indeksleme önemlidir. Sayfanızın yalnızca indeksleme için kullanılan sürümünü yani mobil sürümünü kullanacağımız için masaüstü sürümündeki yapılandırılmış verileri gözden kaçırır.”
Google, Mobil Öncelikli İndeksleme Bildirimleri Göndermeye Başladı
Google, yapılandırılmış veriler için sayfanın her sürümünü ayrı ayrı test etmeyi ve test sonuçlarını karşılaştırmanızı önerir. Google, mobil sürüm için Chrome DevTools’u kullanarak bir mobil cihazlardan sayfaların nasıl göründüğünü inceleyerek kaynak kodunu kontrol etmenizi önerir.
Alternatif olarak, mobil uyumluluk test aracıyla oluşturulan HTML’yi kontrol edebilirsiniz.
Mobil Sayfalarda Görsellerin Alt Metin Eksiklikleri
Yapılandırılmış veri sorununa benzer şekilde, eğer masaüstü sayfalarındaki resimler için alt metin kullanılıyorsa, mobil sayfalarda da kullanılmalıdır. Görsellerdeki alt metinler, Google’ın web sayfalarında kullanılan resimlerin içeriğini anlamasını kolaylaştırır.
Google, mobil sürümün kaynak kodunda “img” etiketlerini kontrol etmenizi önerir. “İmg” etiketlerinin kaynak kodunu arayın ve mobil sayfalarda görsellerin alt metinlerini gösterdiğinden emin olun.
Mobil Öncelikli İndeksleme Nasıl Kontrol Edilir?
Mobil öncelikli indeksleme bildirimini henüz almadıysanız manuel olarak kontrol etmenin bir yolu bulunuyor.
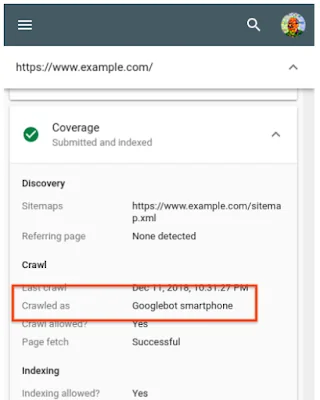
Site sahiplerinin bir URL’nin en son nasıl tarandığını ve dizine eklendiğinin görülmesini sağlayan Google URL inceleme aracı kullanarak kontrol edebilirsiniz.

Google URL inceleme aracına bir URL girin (ana sayfa yeterlidir) ve yukarıda gösterildiği gibi “Googlebot akıllı telefonunu” kontrol edin.